
ご依頼説明はあなたに依頼をしたいと思っている歌い手さんが見る場所です。
ここでやり取りの流れや納期など大切なことをしっかり説明しておかないと
歌い手さんに「この人に依頼したいけど分からないことが多すぎる。依頼しづらい。」
「この人に依頼しても大丈夫なのかな?」
と不安にさせてしまいます。
このような不安や疑問が積み重なると依頼することを諦めてしまう原因にもなります。
丁寧な説明を心がけましょう。
また、
ご依頼のしやすそうな雰囲気や誠実性もここでしっかりアピールしていれば歌い手さんも気兼ねなく依頼が出来ます。
クレヨンではたくさんの設定作業がありますが
見に来てくれた歌い手さんが他の方に依頼されるのを避けるためにも、
最後までしっかりと設定を行いご依頼をいただけるようにしましょう。
またクレヨンはリットリンクと違って無料で使える範囲が決まっています。
今日は無料でできる範囲でご依頼説明を作ります。
無料でできる範囲は以下の通りになります。
《無料版》
•ページ数3枚
•画像10枚まで
今回はこの制限内で作成します。
•ページ2枚
•画像6枚〜7枚
この範囲で作成します!
この範囲に合わせて
まずはあらかじめ用意しておくものを準備しましょう。
後で設定作業がスムーズにできるようになります。
🔵あらかじめ用意しておくもの
🔵Xのアイコンイラスト

🔵サンプル画像を3〜4枚
→実績がある場合はそのイラストを使います。
ない場合はサンプルように作ります。
ライバルリサーチシートで記入したライバルがどんな画像を使っていたか参考に準備しましょう。

🔵経営理念のイラスト
→経営理念を読んでもらいやすくするためにイラストを作ります。
「私からのお願い」など読む必要があると思わせるようなタイトルにしましょう。
また、どうしてその文を読む必要があるのかを説明することで
興味を持たせるように工夫する必要があります。
下の参考画像をもとに作りましょう。

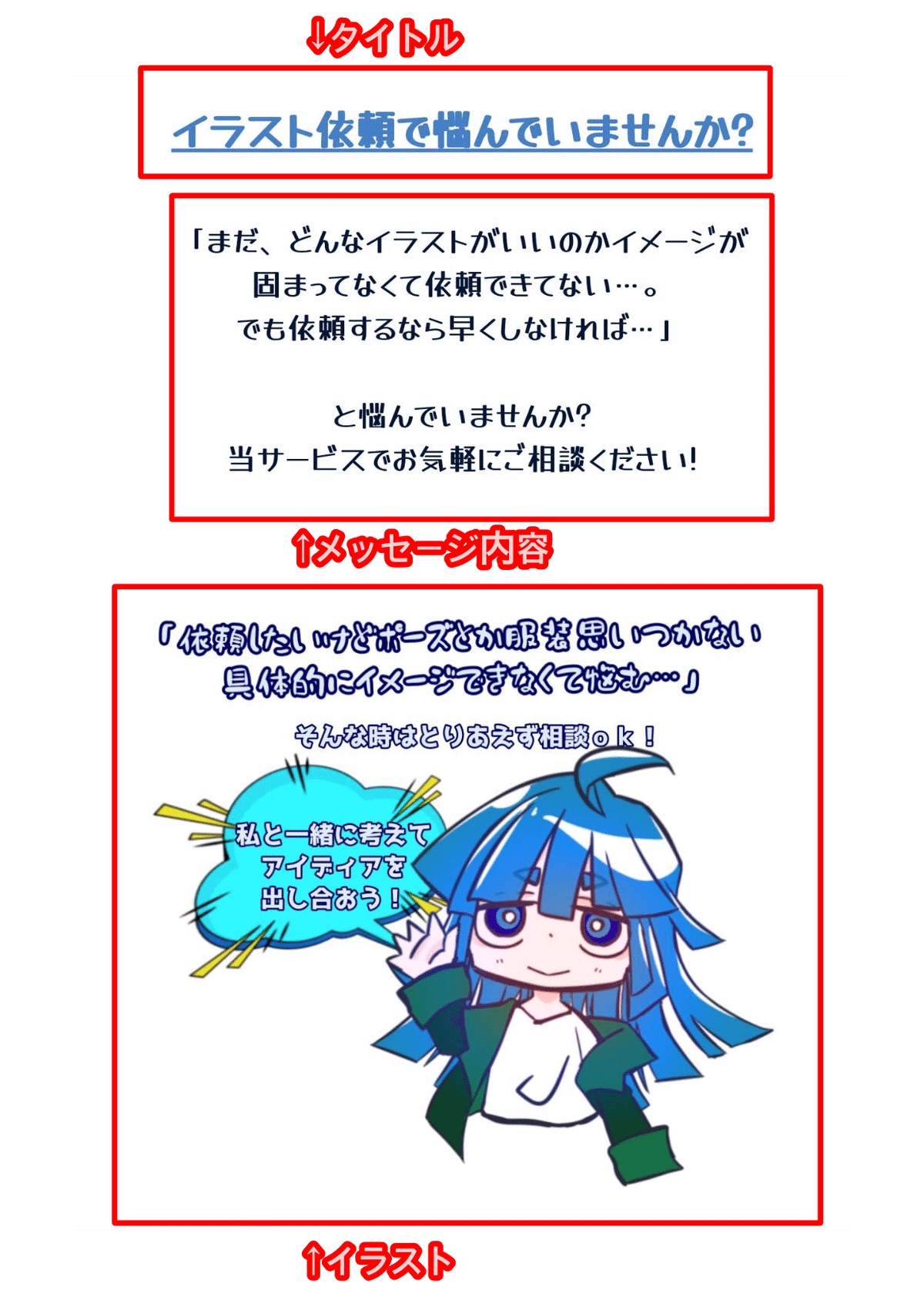
🔵イラスト依頼で悩んでいる歌い手さんへのメッセージとイラスト
→相談しやすい雰囲気を出すためにメッセージやイラストを作りましょう。
タイトルは
「イラスト依頼で悩んでいませんか?」
「イラスト依頼で悩んでいる歌い手さんへ」など呼びかけるタイトルにしましょう。
メッセージ内容は歌い手さんが悩んでいそうなことを書いておくと自分のことだと思ってもらえます。
イラストは「一緒にアイディアを出し合おう!」など呼びかけるような言葉を添えましょう。
以上の3つを気をつけると相談しやすくなります。
下の画像を参考に作りましょう。

🔵質問用のイラスト
→質問しやすい雰囲気を出すためにイラストを作りましょう!
笑顔のイラストだとより質問しやすい雰囲気を演出できます。

🔵あいさつ文
→あいさつでは流れを簡単に説明します。
歌い手さんが内容を把握しやすくなります。
以下のあいさつ文を参考にして作りましょう。
作成した文はメモ帳などのアプリで保管に保管しておくと便利です。
必要な時にすぐにコピー&ペーストできるので設定作業をスムーズに行えます。
《参考文》
当サービスをご覧いただきありがとうございます。
ご利用する場合は下の説明をご一読下ください。
また、当サービスの依頼はx(Twitter)のDMでの対応になります。
あらかじめご了承ください。
では、こちらの
・DMでのやり取りの流れ
・テンプレート
・納期
・お支払いについて
・注意事項
↑を〚サービスの詳細な説明〛のページでご一読ください。
よろしくお願いいたします🙇
イラストは歌い手さんの意見に寄り添いよう
心を込めて描かせていただいております。
🔵DMでのやり取りの流れ
DMでのやりとりの流れを伝えることで
•スムーズにご依頼のやり取りができる
• 何がどんな手順でできるのかを知ることで歌い手さんの不安を取りのぞくことができる
というメリットがります。
丁寧に説明することで誠実な印象を与えられます。
以下の文を参考にしてあなた用に作り変えましょう。
作成した文は、あいさつ文と同じようにメモ帳などのアプリで保管しましょう。
《参考文》
①内容確認を行います。
・テンプレートの確認
(下のテンプレートを参考に教えてください。)
・納期の確認
・お支払い料金やお支払い方法、
お支払い期日の確認を行います。
⬇️
②線画のラフ提出を行います。
確認していただき必要に
応じてリテイクを行います。
【無料リテイク回数は5回となっております】
(※線画提出後の線画の大幅な変更やキャンセルは
できませんのでご了承ください。)
⬇️
③カラーのラフを提出いたします。
確認していただき必要に応じて
リテイクを行います。
【無料リテイク回数は5回となっております】
(※カラーラフ提出後のカラーラフの大幅な変更や
キャンセルはできませんのでご了承ください。)
⬇️
④完成品を提出いたします。
確認していただき必要に応じて
リテイクを行います。
【無料リテイク回数は5回となっております】
(※色などの微調整可能です。)
⬇️
⑤宣伝や口コミ、サンプル等のお話。
🔵テンプレート
歌い手さんが必要な情報を事前に用意できるので作業が進めやすくなります。
あなたが描く時に必要だと思う情報を記入しましょう。
以下の文を参考にしてあなた用に作り変えましょう。
作成した文は、あいさつ文と同じようにメモ帳などのアプリで保管しましょう。
《参考文》
🔵キャラクター設定
背景
性別
年齢
性格
髪型
髪色
目の色
目の形
服装
服の形
イメージカラー
ポーズ
描写範囲(バストアップ、腰上、全身、)
キャラクターのチャームポイント、こだわり
🔵背景
キャラクターや背景の参考画像が
あれば送ってください。
あなたのイメージに寄り添うようにイラストを
描かせていただきたいです!
🔵必要事項
・納品形式
→JPEGまたはPNG
・サイズ
→指定がない場合の例
アイコン 1000×1000
ヘッダー 1500×500
サムネイル 1280×720
・利用目的
アイコン、ヘッダー、サムネイル、立ち絵など
※商用利用も希望でしたら教えてください。
・商用利用→する 、しない
※動画内のイラストは動画用のテンプレート②も
参考にご記入ください。
🔵その他のご希望や相談等ありましたら
教えてください!
🔵納期
納期をしっかり伝えることで、トラブルを防ぎ
歌い手さんからの信頼を得ることができます。
以下の文を参考にしてあなた用に作り変えましょう。
作成した文は、あいさつ文と同じようにメモ帳などのアプリで保管しましょう。
《参考文》
・DMで依頼内容の確認を終えた“次の日”から
通常7〜10日程度の納品を予定しています。
(お急ぎの場合はご相談ください。
できる限りの範囲で対応いたします。)
・動画内のイラスト複数枚を希望されたときや
複雑な構成のイラストを希望された場合は
納期の変動があります。
相談して納期を決めますので
ご協力お願いいたします。
・作成にあたっての確認、
ご連絡が遅くなりますと納期に間に合わなくなる
可能性があります。
🔵お支払いについて
お支払いについての情報は詳しく説明する必要があります。
詳しく伝えることで歌い手さんに理解してもらえます。
トラブルを未然に防ぐことができます。
料金について迷っている時はライバルと同じような料金にしておくと
平均的な価格に合わせられるので歌い手さんが納得しやすくなります。
以下の文を参考にしてあなた用に作り変えましょう。
作成した文は、あいさつ文と同じようにメモ帳などのアプリで保管しましょう。
《参考文》
🔵お支払い表
【1枚絵プラン】
・バストアップイラスト ¥〇〇〜
・腰上イラスト ¥〇〇〜
・全身イラスト ¥〇〇〜
【動画内プラン】
・ポーズ差分+1→¥〇〇
・表情差分+1→¥〇〇
・背景差分+1→¥〇〇、複雑な背景→¥〇〇
【有料オプション】
・背景→+¥〇〇、複雑な背景→+¥〇〇
・動物→+¥〇〇
・乗り物→+¥〇〇
・人物+1人→バストアップ+¥〇〇
腰上+¥〇〇
全身+¥〇〇
🔵購入にあたっての注意事項
注意事項を事前に伝えることでトラブルを回避できます。
歌い手さんにとって安心で安全な環境で依頼を行うために
注意事項をしっかり伝えることが重要です。
作成した文は、あいさつ文と同じようにメモ帳などのアプリで保管しましょう。
《参考文》
⚠️注意事項⚠️
・等サービスでは2Dイラストのご依頼は
お受けすることが出来ません。
あらかじめご了承ください。
・基本、銀行振込ができる方のみの
配布とさせていただいております。
(その他のお支払いはご相談ください。)
・等サービスで作成したイラストは
サンプルとして利用する場合があります。
(※サンプルとしての利用を受け付けない場合は
DMでやり取りしている時に報告ください。)
・等サービスはご報告いただいた本人さまのみ
商用利用が可能です。
商用利用をする際は必ずDMでご連絡ください。
YouTubeなどの広告収入、投げ銭、
グッズ販売などで収入を得ることは可能です。
(※活動のための制作目的として第3者が使用する
場合はご本人さま以外の利用も可能です。)
・等イラストを使用してYouTube規約等に
違反する配信等はしないでください。
・無断でのラフの使用、再利用は禁止しております。
・著作権譲渡はしておりません。
自作発言、二次配布、イラストの無断加工は
禁止しております。
私のイラストをカスタマイズ
(Aiイラストで使う、イラストを合成する)等の行為は
禁止しています。
分からない場合は相談、質問ください。
禁止例→等サービスで作成したイラストを加工して
自作したと発言し、第三者にイラストを売る行為など
全て用意ができたら実際に作っていきましょう。
🔵クレヨンのホームページを作ろう
🔵初期設定
クレヨンのアプリをインストールします。
アプリで「クレヨン」と検索して下の画像のアプリをインストールします。

通知を「許可」をタップします。
「ログインID」の作成画面になるので
メールアドレスとパスワードを設定し
同意してください。

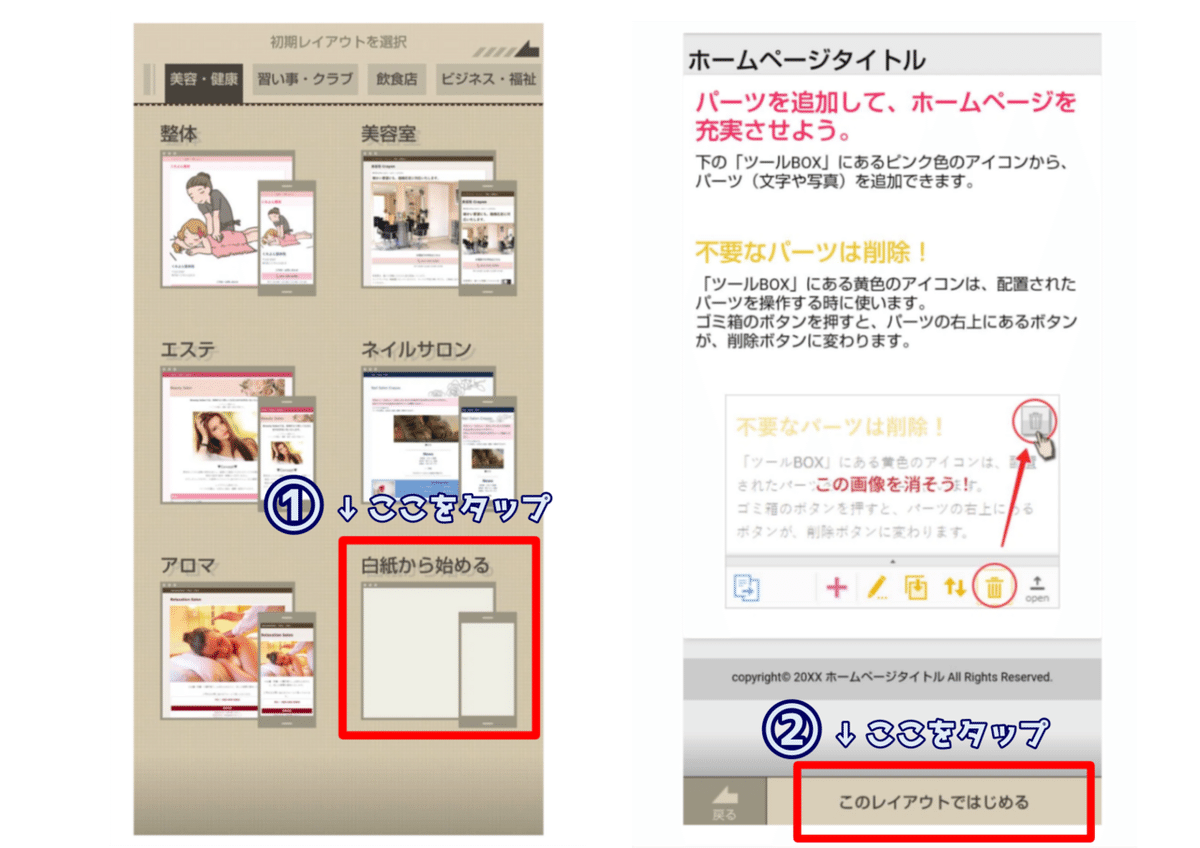
同意して、はじめるを押したら「初期レイアウトを選択」の画面になるので
白紙から始めるを押したください。
するとホームページタイトルという画面になるので
画面下の「このレイアウトで始める」を押してください。

この時に先ほど設定したメールアドレスにクレヨンから本人確認の通知が送られます。
本人確認のURLを開いて本人確認を行なってください。
メールが届かない場合は迷惑フォルダに入っているかもしれません。
確認してください。
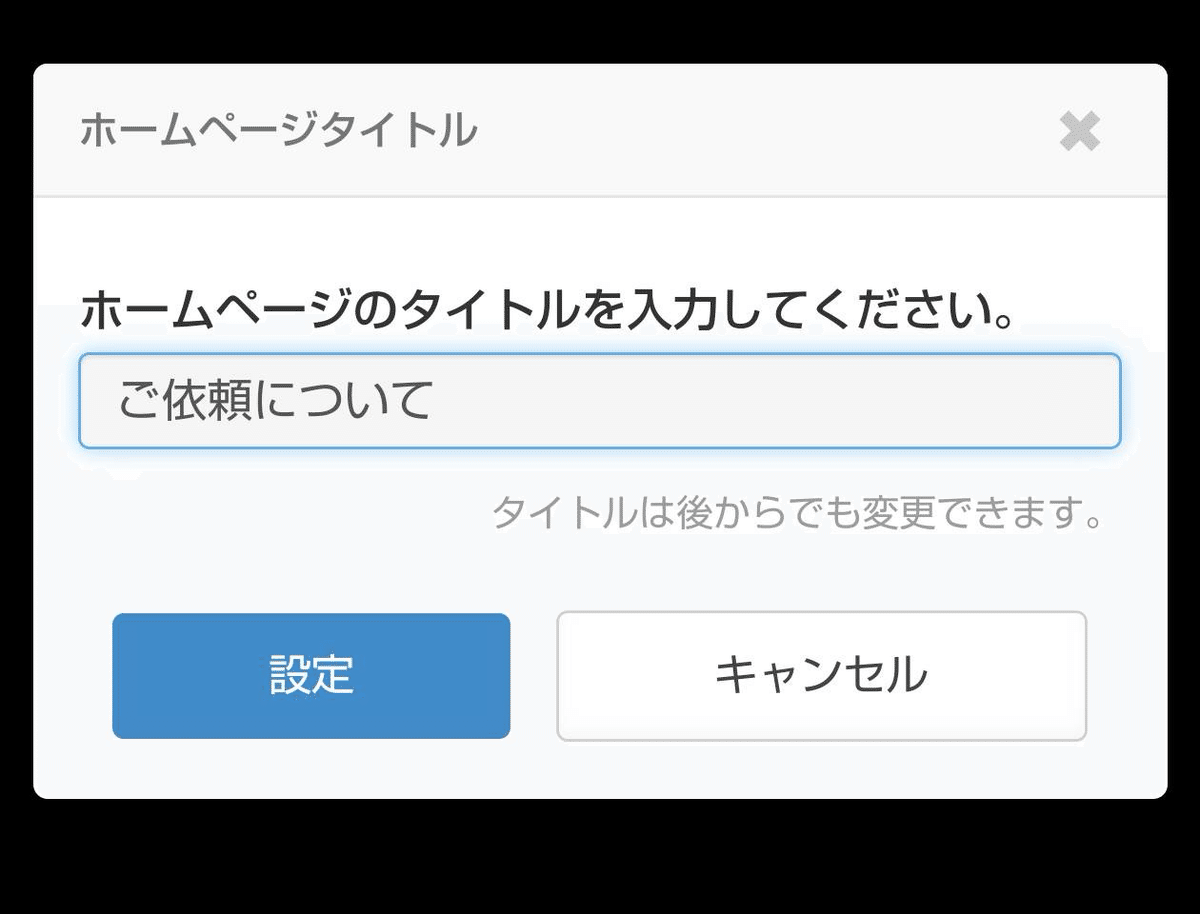
🔵ホームページタイトル
本人確認ができたら「ホームページのタイトルを入力してください。」と出るので
タイトルを入力しましょう。
※このタイトルはいつでも変更できます。

ホームページタイトルを記入したらいよいよホームページの作成開始です!
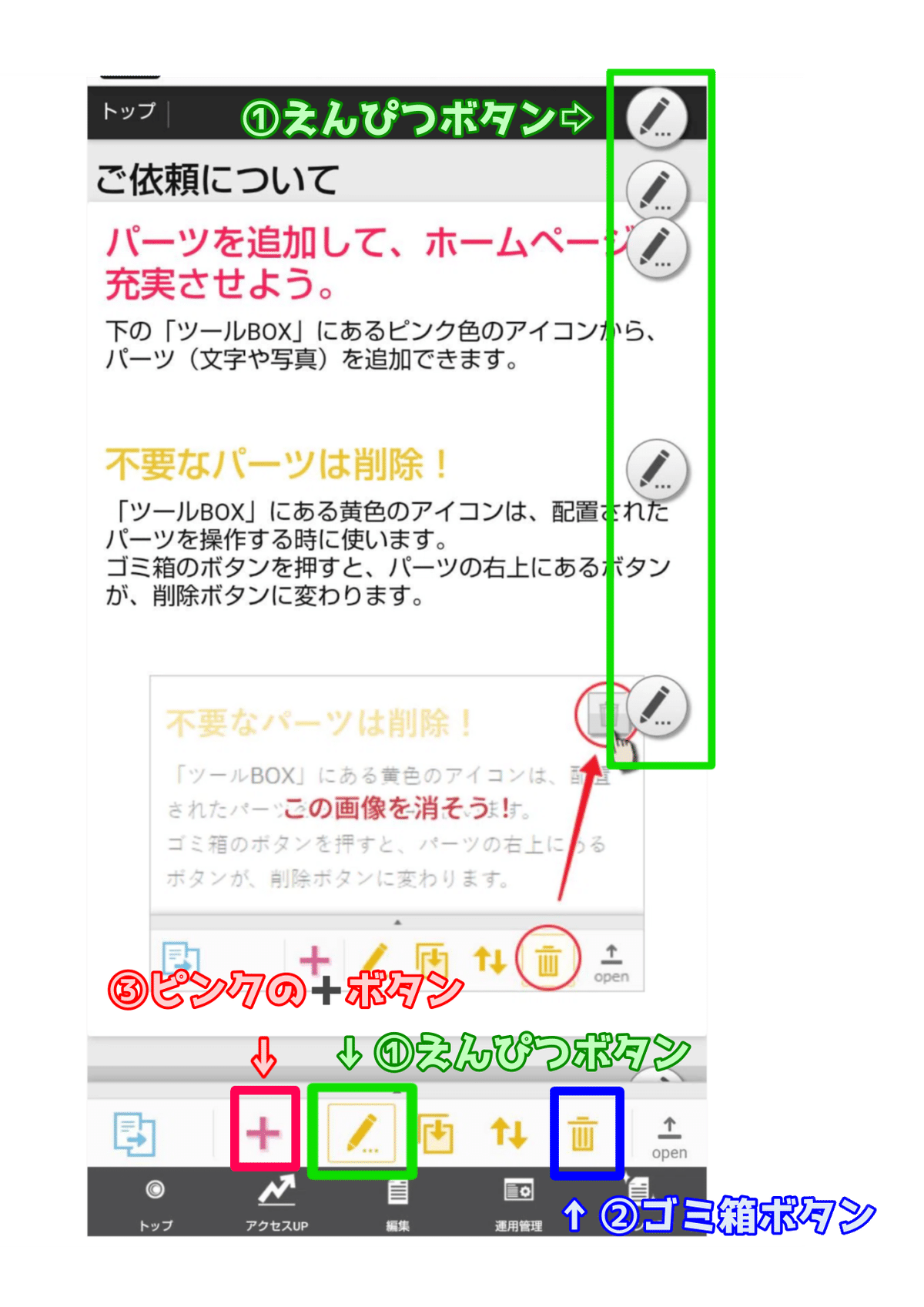
作成の時に使うボタンは主に3つあります。
①1つ目はえんぴつボタボタン
えんぴつマークは右のえんぴつボタンと下のえんぴつボタンがあります。
どちらを押しても編集画面に切り替えることができます。
②下のゴミ箱ボタン
画面したに黄色いゴミ箱ボタンがあります。
これと押すと右のえんぴつボタンがゴミ箱ボタンに変わり、
いらないパーツを消すことができます。
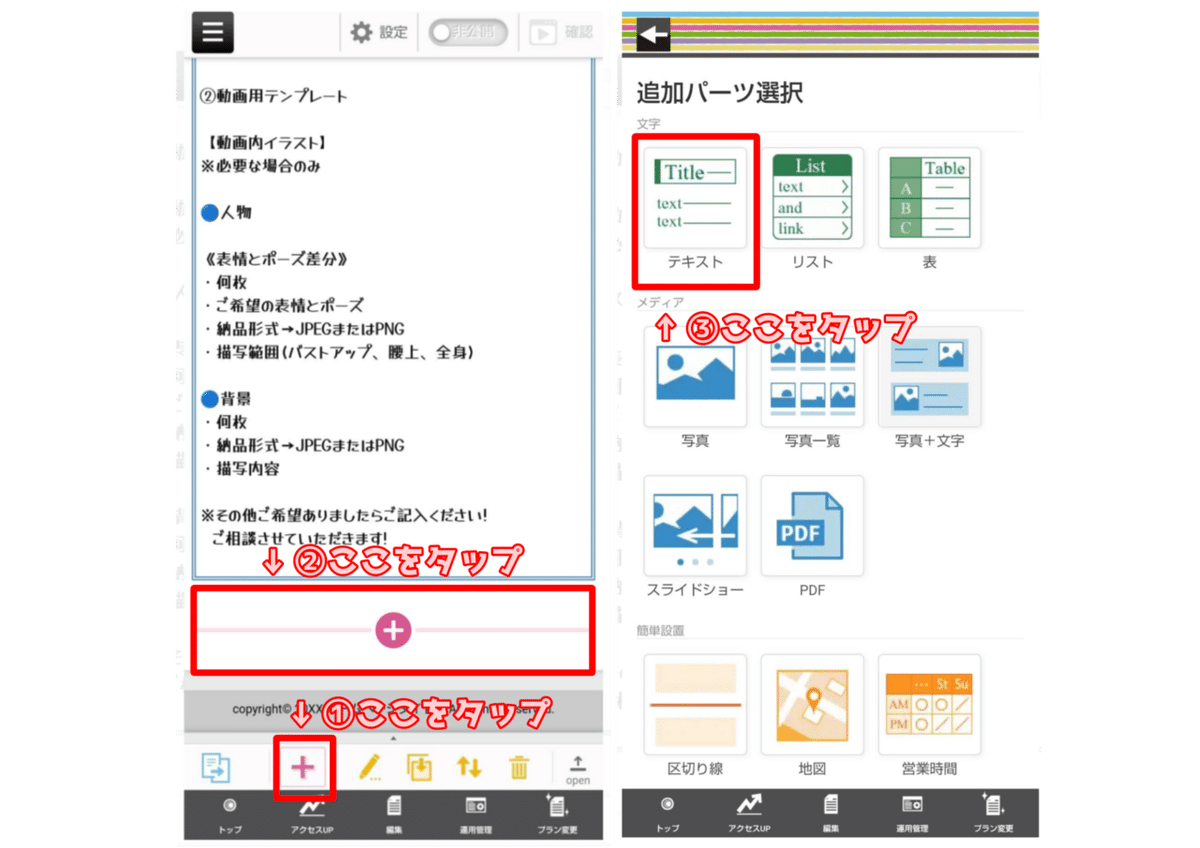
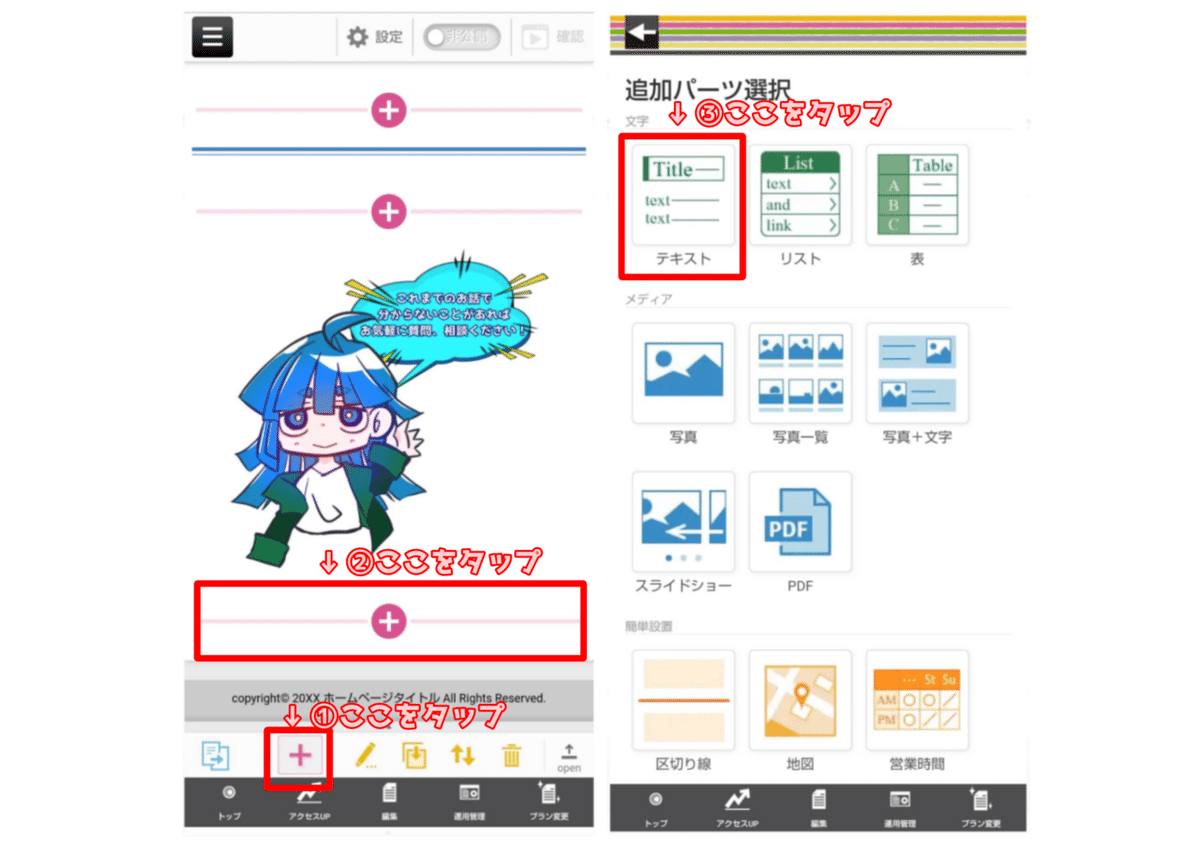
③下のピンクの➕ボタン
これは欲しいパーツを自分で追加できるボタンです。
ピンクの➕ボタンを押すと追加パーツ選択画面から好きなパーツを選ぶことができます。
それぞれをつかながらホームページを作っていきましょう!

🔵サンプル画像を入力しよう!
まずはサンプル画像を作っていきましょう!
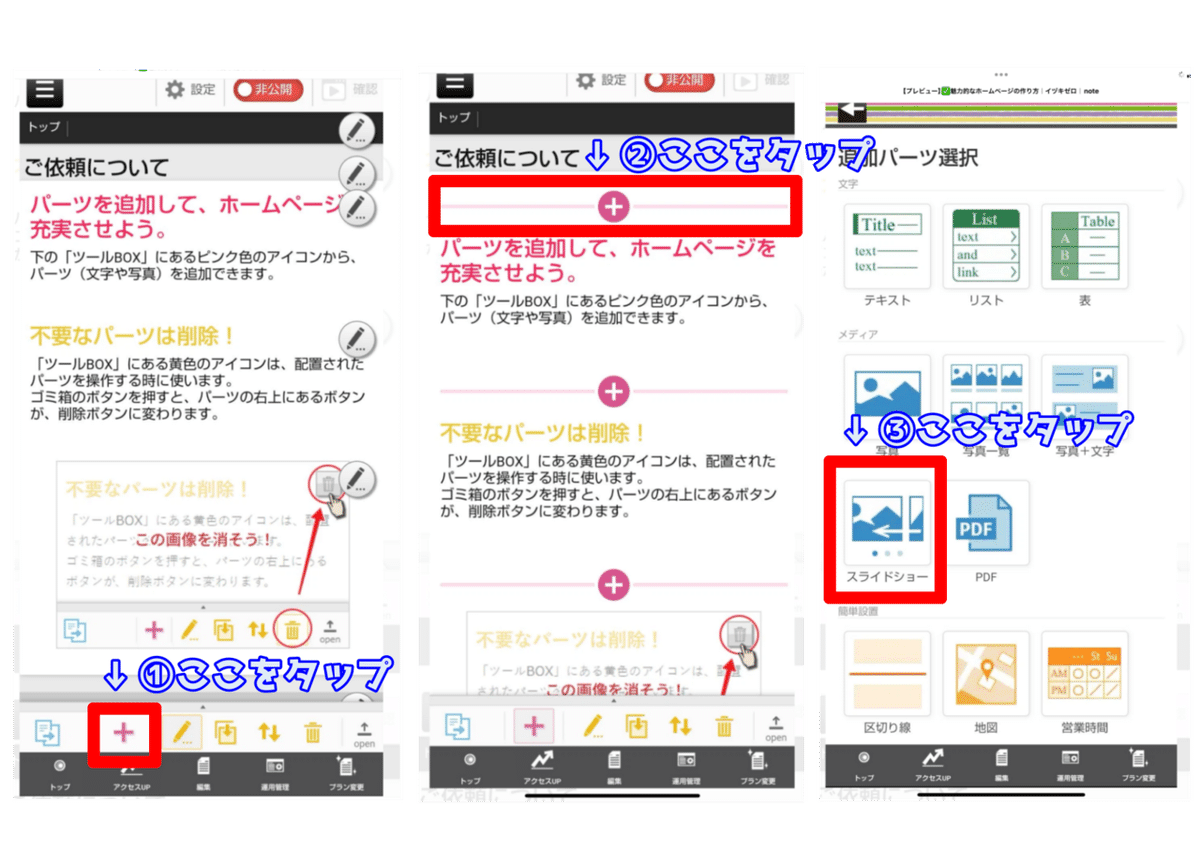
画面下にあるピンクの➕ボタンを押します。
すると各パーツの間に➕ボタンが出るので
1番上のピンクの➕ボタンを押しましょう。
追加パーツ選択の画面になるのでそこからスライドショーを押してください。

画面を追加する画面が出るので
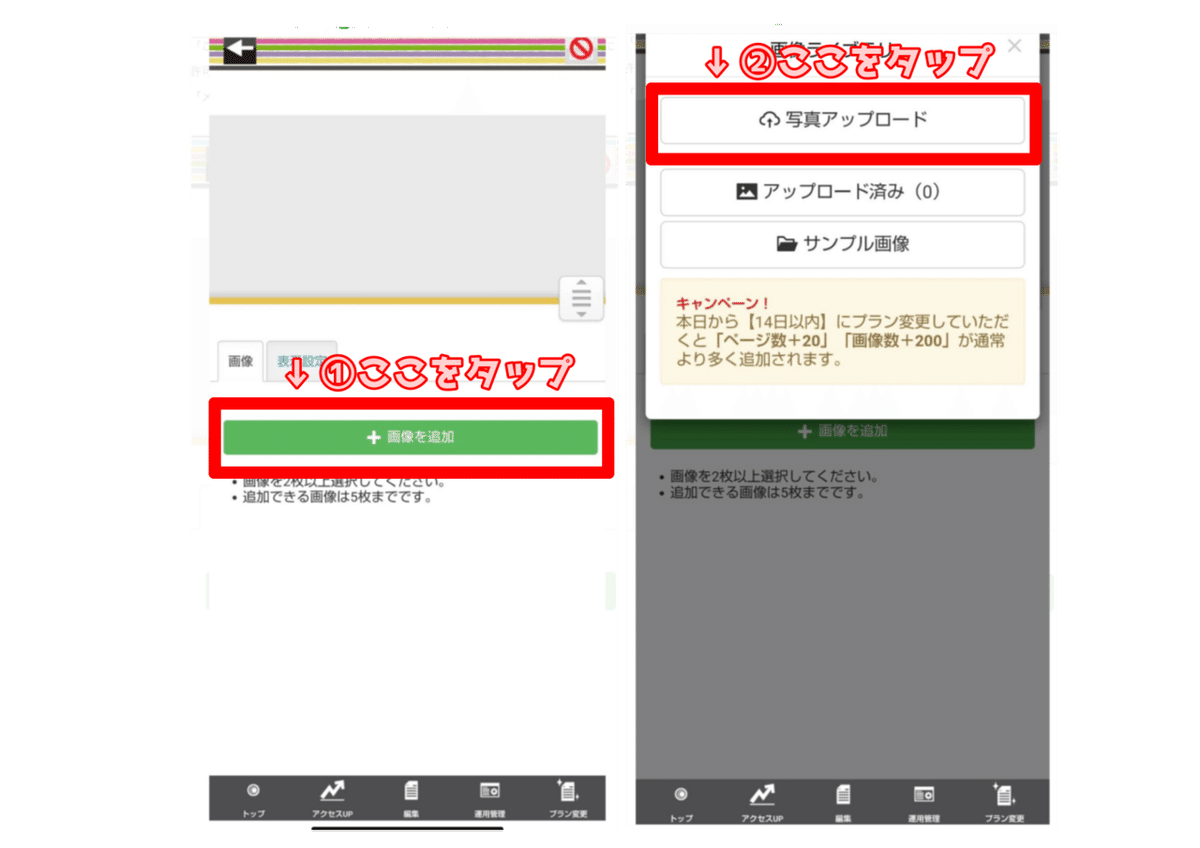
緑の「+画面を追加」を押します。
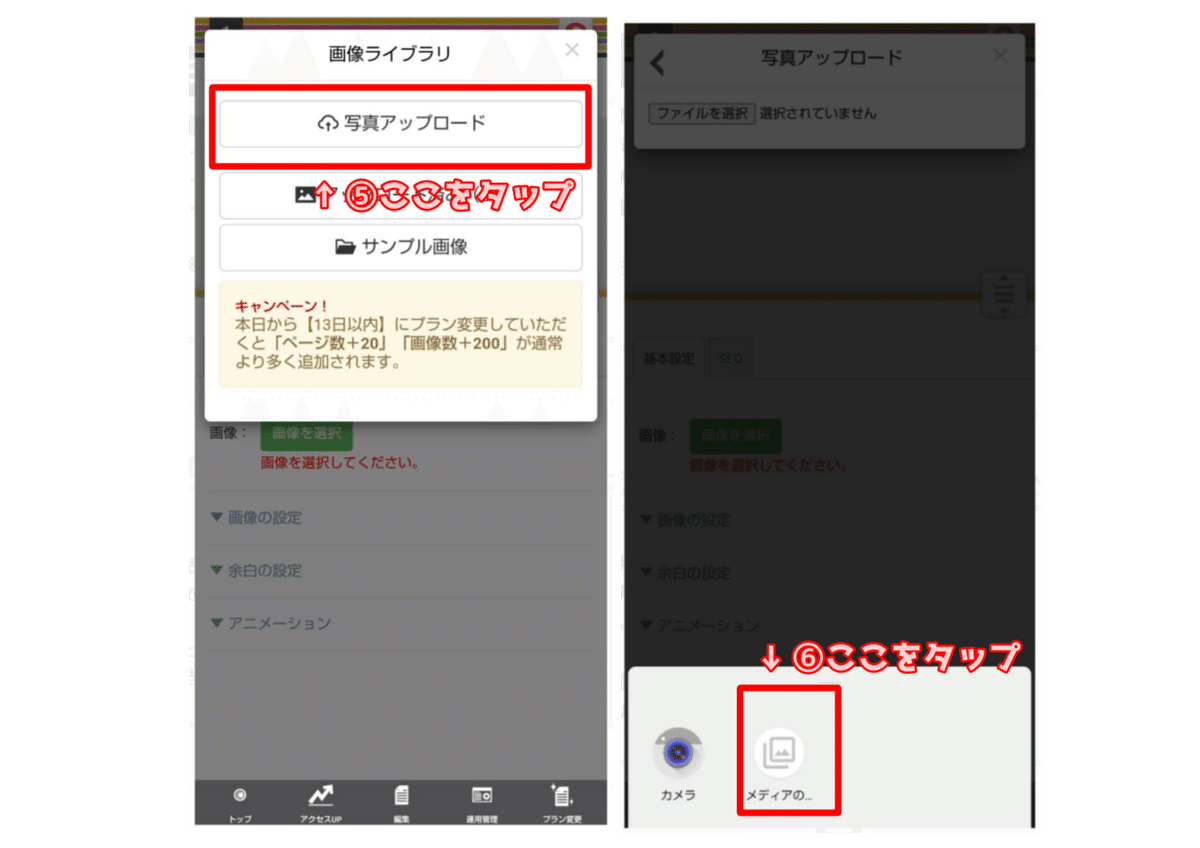
「写真をアップロード」を押して
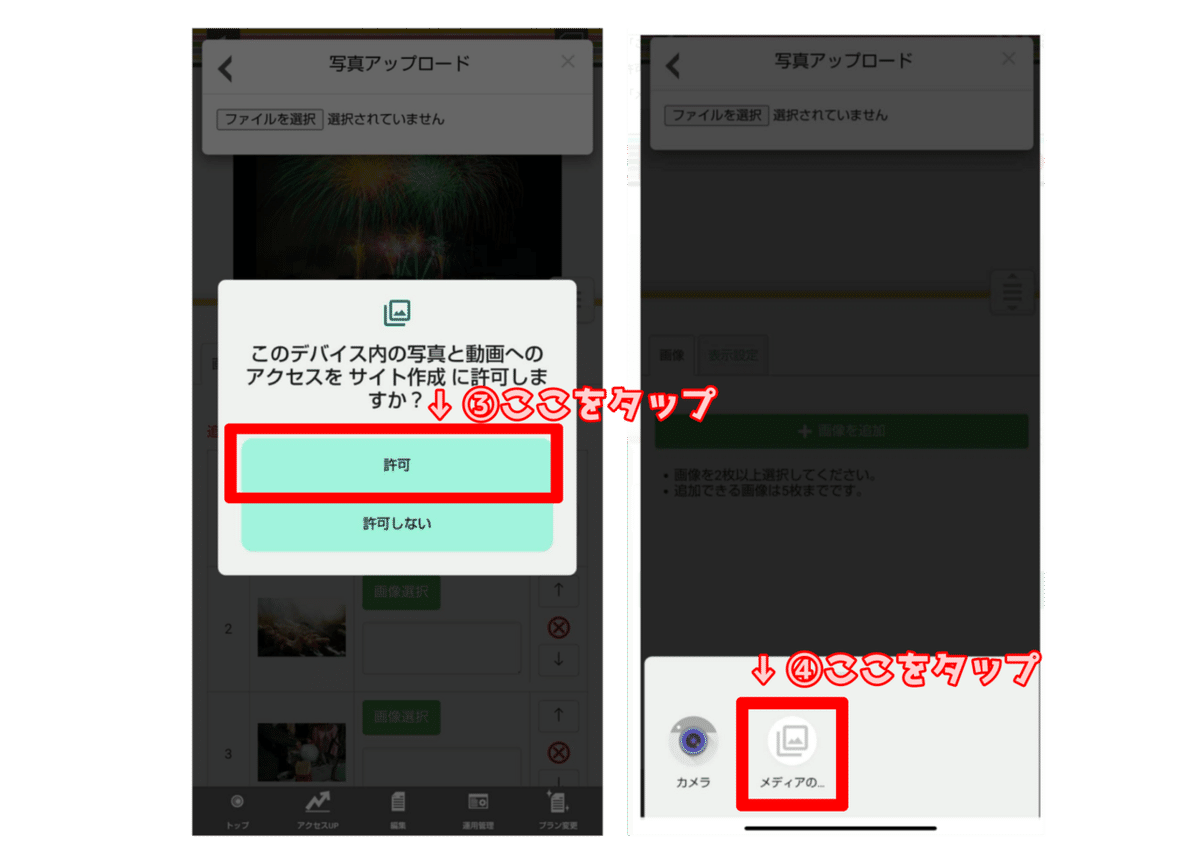
「このデバイス内の写真と動画へのアクセスをサイト制作に許可しますか?」に
許可してください。
「メディア」を押します。


そこからあらかじめ用意したサンプル画像を追加してください。
サンプル画像の横に色々な設定創作ができるようになっていますが今回は使用しなくて大丈夫です。
そのまま「設定」を押してください。
次にサンプル画像の右横に白い枠があるのでそこを押すと文字が入力できるようになっています。
サンプル画像の説明をしましょう。
例えばそのサンプル画像がサムネイルイラストならサムネイラストと記入するといったかんじです。
他のサンプル画像は下の緑の「➕画像を追加」を押しすと1枚目と同じように設定できます。
あと2枚サンプル画像を作っていきましょう!
※もし、画像を変えたい場合は1番右にある赤いバツボタンを押せば消せるので
また選びなおすことができます。
3枚のサンプル画像を用意できたら右上の黒いボタンを押して保存します。
保存ボタンを押すとトップ画面に戻るので
サンプル画像はこれで終わりです!

🔵タイトルをつけよう!
次にタイトルを作ります!
下の➕ボタンを押してサンプル画像の下にある➕ボタンを押しましょう。
「追加パーツ選択」の画面の「写真+文字」を選択してください。
入力画面に移り変わります。
画像、見出し、内容、全体をそれぞれ設定します。


⚫︎画像
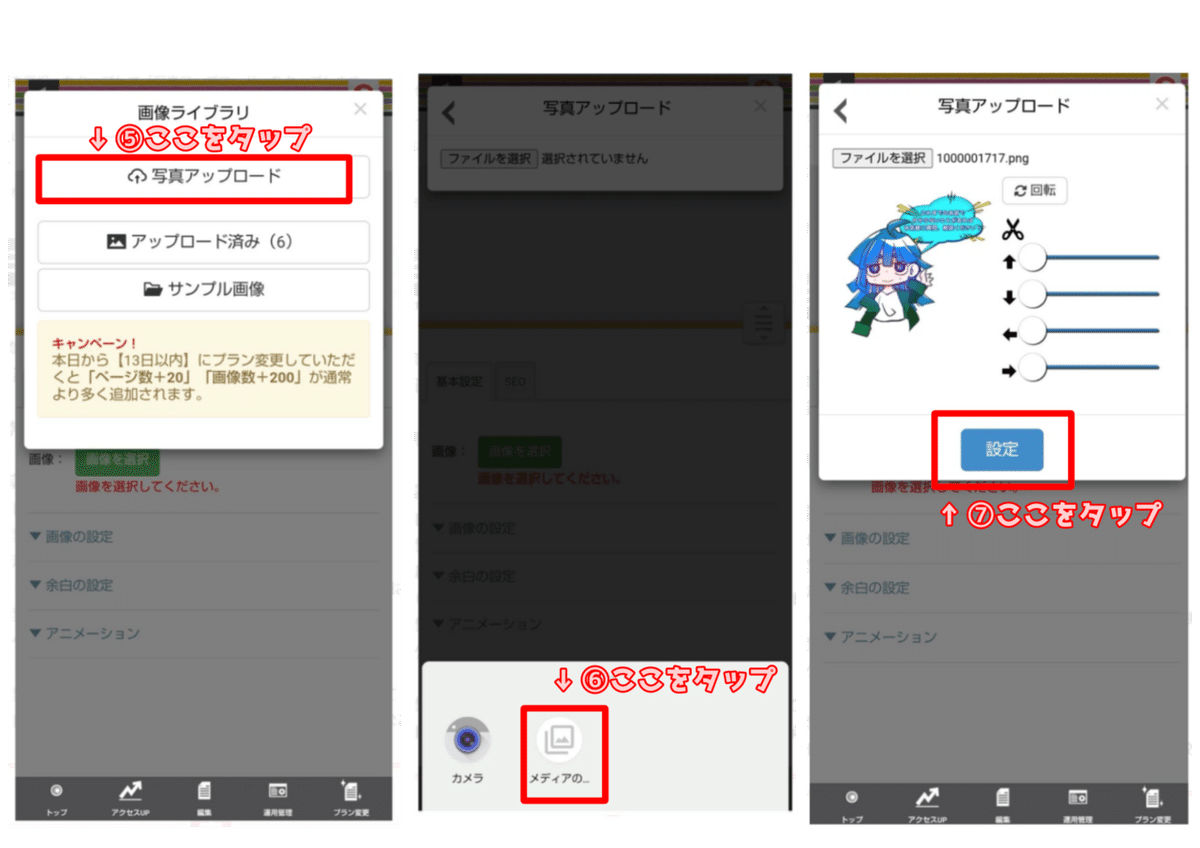
まずは画像から設定しましょう。
さっきと同じように緑の「画面を選択」をタップして
「写真アップデート」をタップします。
下の画面に「メディア」と出るのでそこから
あらかじめ用意していた
X「Twitter」のアイコンイラストを選択します。
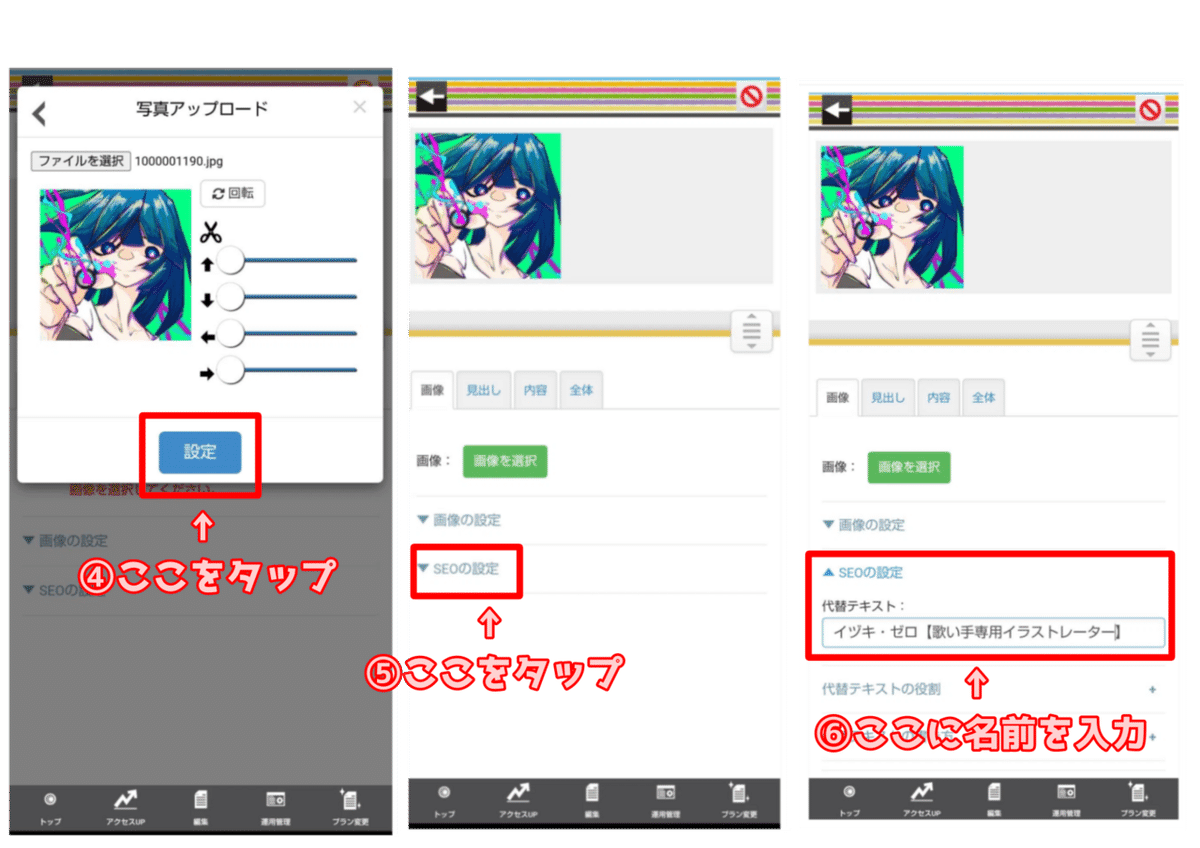
設定ボタンをタップします。
次に「▼SEOの設定」をタップして
代替テキストにX(Twitter)と同じように名前を入力してください。
これで画像の設定は一度終わりにします。
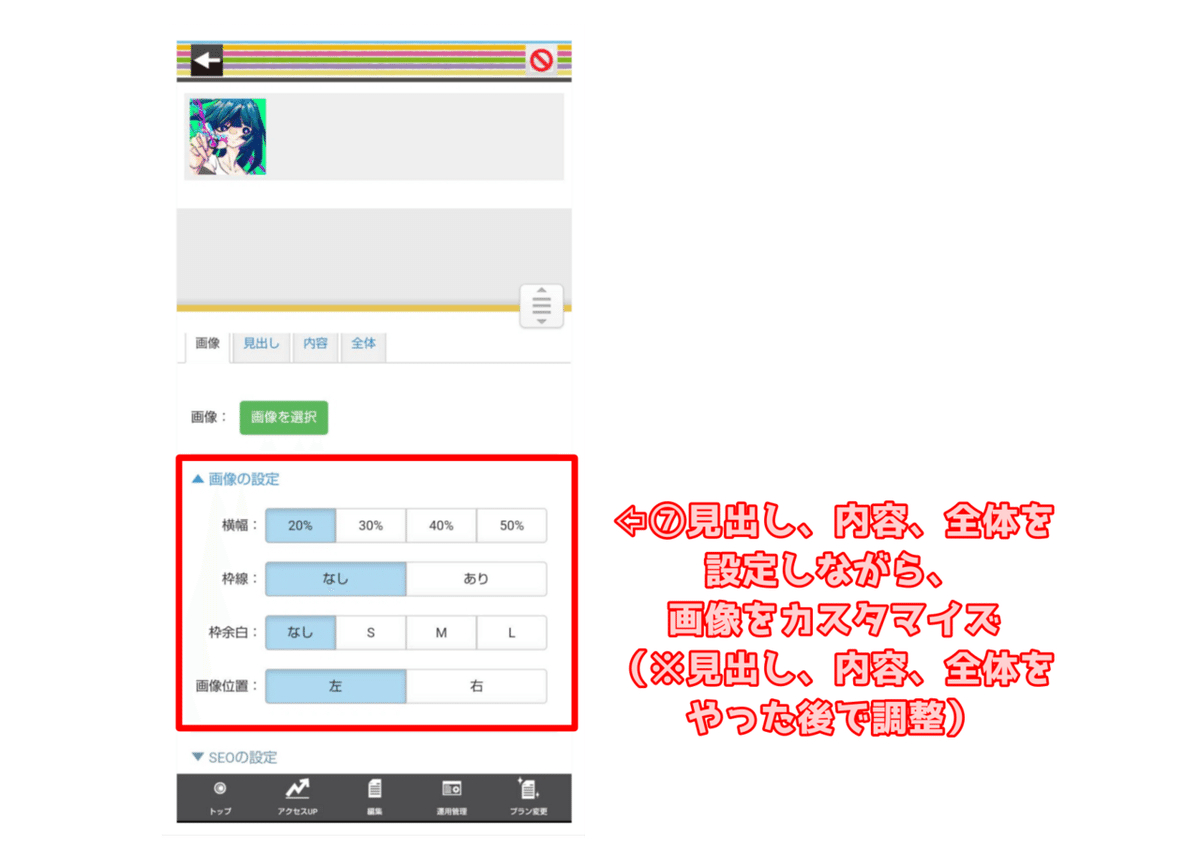
※見出し、内容、全体を設定しながら画面のサイズを調整します。
サイズ調整は「▼画像の設定」を押して「横幅」から調整できます。
その他にも枠線、枠線余白、画面位置などの調整ができます。



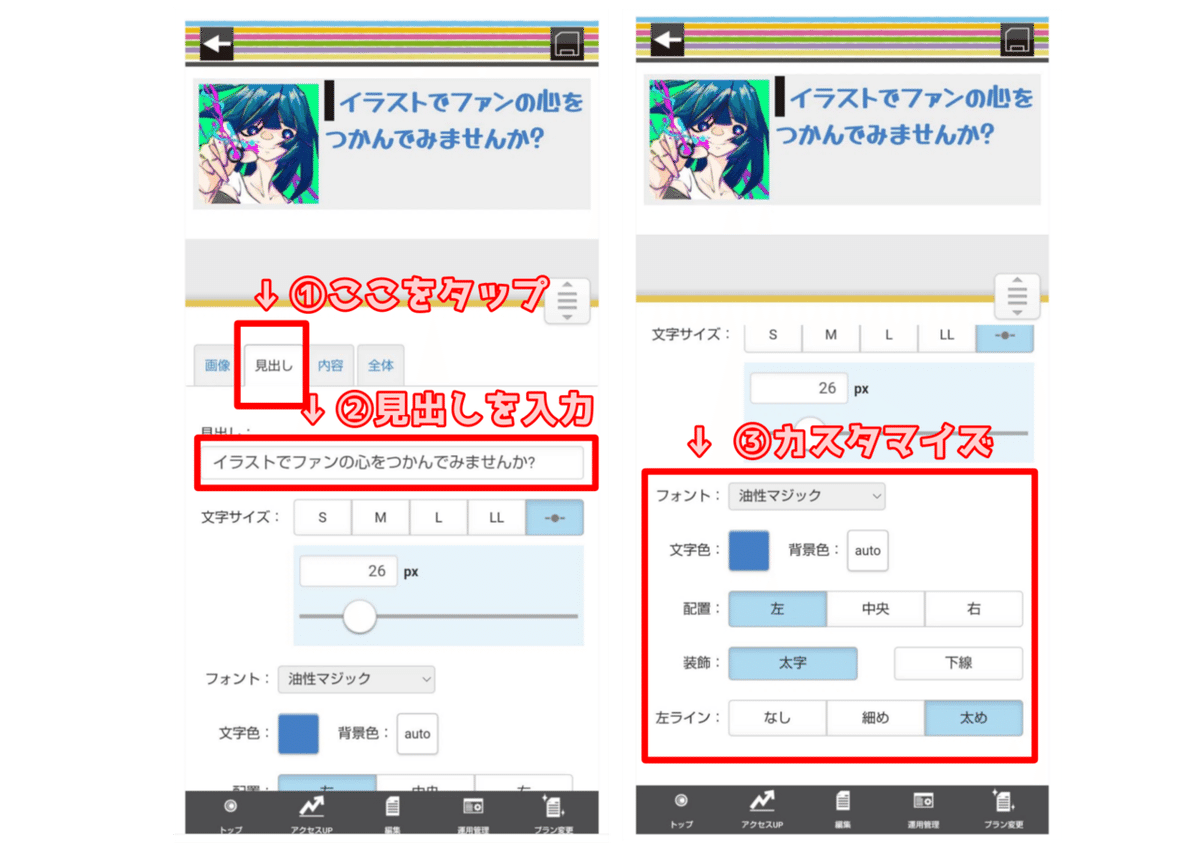
⚫︎見出し
次は見出しです。
「見出し」をタップして「見出し、または内容を入力してください」の欄にあらかじめ用意していてたタイトルを記入しましょう。
文字サイズ、フォント、文字の色、配置等を変えることができるので
あなたのアカウントの雰囲気に合う色を選んだり、フォントを変えたりしてみましょう!
また歌い手さんが見やすいように文字は区切りのいいところで段取りをしましょう!
文字のサイズを選ぶ時、1番右の-⚫︎-を選ぶと自由に文字の大きさを変えることができるのでオススメです!

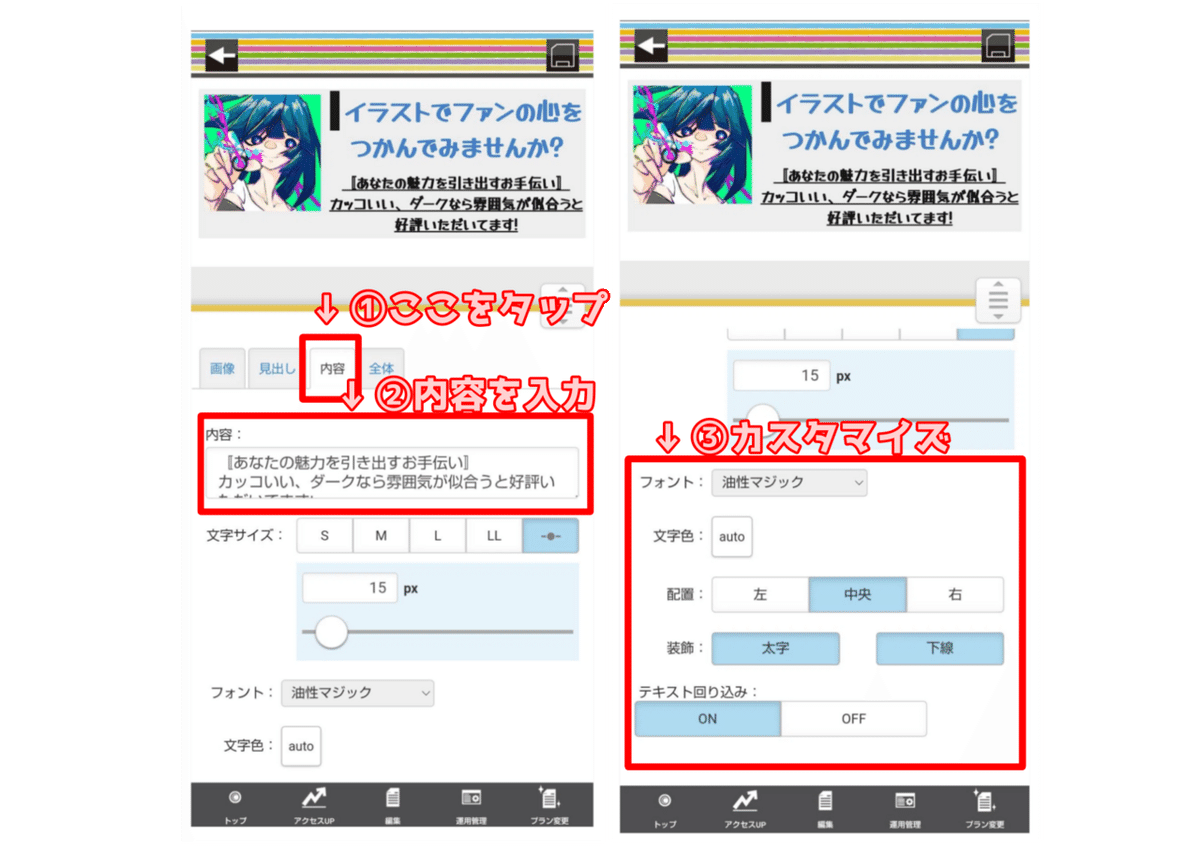
⚫︎内容
あらかじめ用意していたサブタイトルを入力しましょう。
内容も見出しと同じで文字サイズ、フォント、文字の色、配置等を変えることができます。
見出しと同じフォントを使うと全体的な統一感が出るので同じにしましょう。
あなたのアカウントの雰囲気に合う色を選んだり、フォントを変えたりしてみましょう!
また、内容も歌い手さんが見やすいように文字は区切りのいいところで段取りをしましょう!
文字のサイズを選ぶ時、1番右の-⚫︎-を選ぶと自由に文字の大きさを変えることができるのでオススメです。

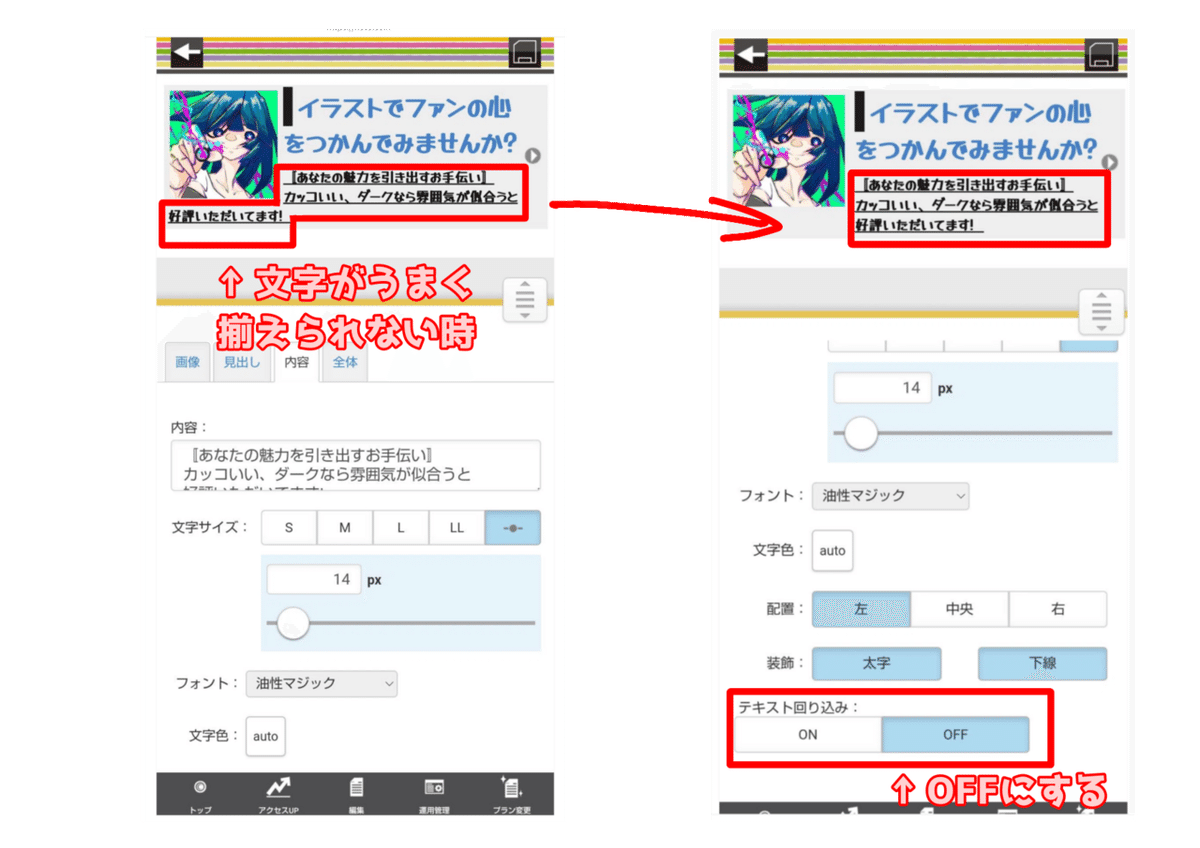
※内容の文字がうまくそろえられない時
内容が画像の下にまで入力されてしまうことがります。
この時は1番下の「テキスト回り込み:」のONとOFFがあるので
OFFにすると文字が右だけに表示されるようになります。

⚫︎全体
画像や見出し、内容の全体的なバランスを整えたら最後に全体を設定します。
最後に全体の『押した時:』という項目があるので
そのなし、画像拡大、リンクの中の「リンク」をタップします。
緑の「リンク設定」が出るのでタップします。
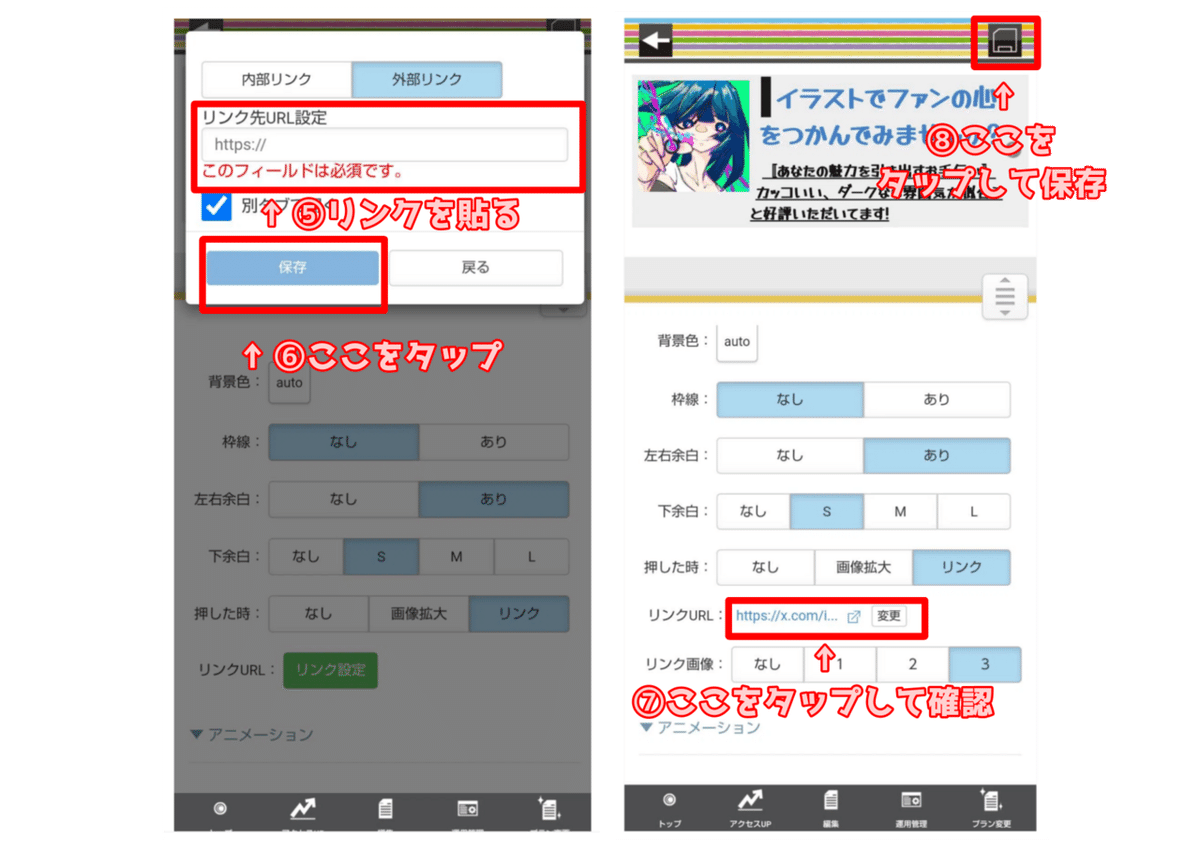
「内部リンク」「外部リンク」が表示されるので
「外部リンク」をタップしてください。
URLを貼る枠があるので
ご依頼を受けるアカウントのリンクを貼ってください。
リンクを貼ると下にリンクURLが表示されるのでリンクがちゃんと設定できているか確認しましょう!
次にリンク画像:の中の1、2、3のどれかを選んでください。
最後に右上の黒い保存ボタンを押して画像や
見出し、内容の設定が完成です!


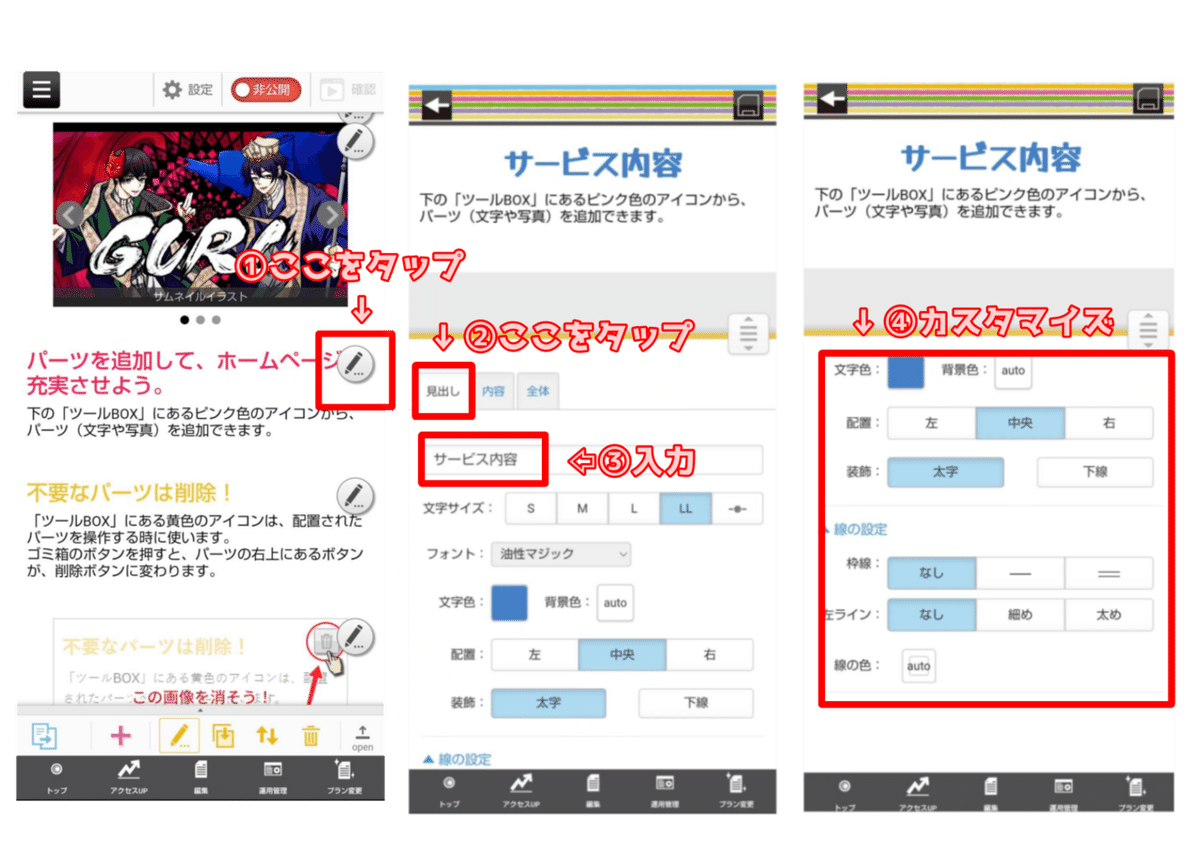
🔵サービス内容
次にサービス内容を作ります!
「パーツを追加して、ホームページを充実させよう」の右にあるえんぴつボタンを
タップしましょう。
入力する画面になります。見出しと内容を設定しましょう。
⚫︎見出し
見出しにサービス内容と記入します。
文字のフォントや文字の色は全体的な統一感を出すために
タイトルで使用したものを設定してください。

⚫︎内容
内容はあらかじめ用意していたあなたがどんなジャンルのイラストを売るのか入力しましょう。
例)アイコンを売るならアイコンイラストを作成しますと入力。
内容の文は区切りのいいところで分けると読みやすくなります。
文字の大きさやマスを開けるなどして工夫しましょう。
また、サービス内容がはっきりわかるように枠線などをつけるのもオススメです!
見出しと内容ができたらこれでサービス内容の入力は終わりです。
右上の黒いボタンを押して保存しましょう。

🔵ご依頼受付時間
次はご依頼受付時間を入力します。
画面下にあるピンクの➕ボタンをタップします。
サービス内容の下の➕ボタンをタップして
追加パーツ選択の「表」をタップします。
入力画面になるので左の枠に「ご依頼受付時間」と記入して
右の枠に受付できる時間を書きましょう。
他にも追加で何か伝えたいことがあれば
下の緑の「➕行を追加」をタップして入力しましょう。
入力する枠の下をスクロールすると
フォントやサイズ、文字の位置などが変えれるので見やすいように工夫しましょう。
ご依頼受付時間を入力し終わったら右上の黒いボタンをタップして保存します。
ご依頼受付時間はこれで終わりです。


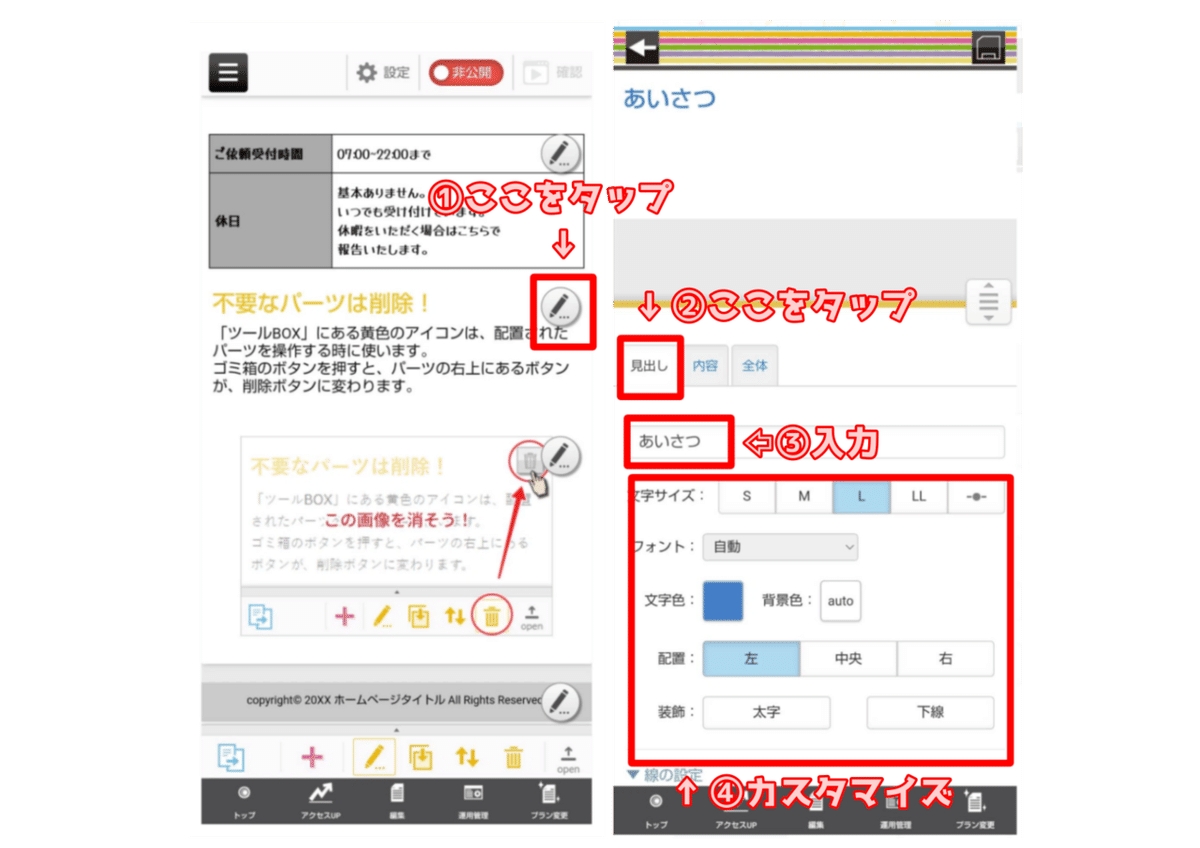
🔵あいさつ
次にあいさつ文を作ります!
「不要なパーツは削除!」の右にある
えんぴつボタンをタップしましょう。
入力する画面になります。見出しと内容を設定しましょう。
⚫︎見出し
入力する枠に「あいさつ」と入力しましょう。
フォントや色等を設定しましょう。
⚫︎内容
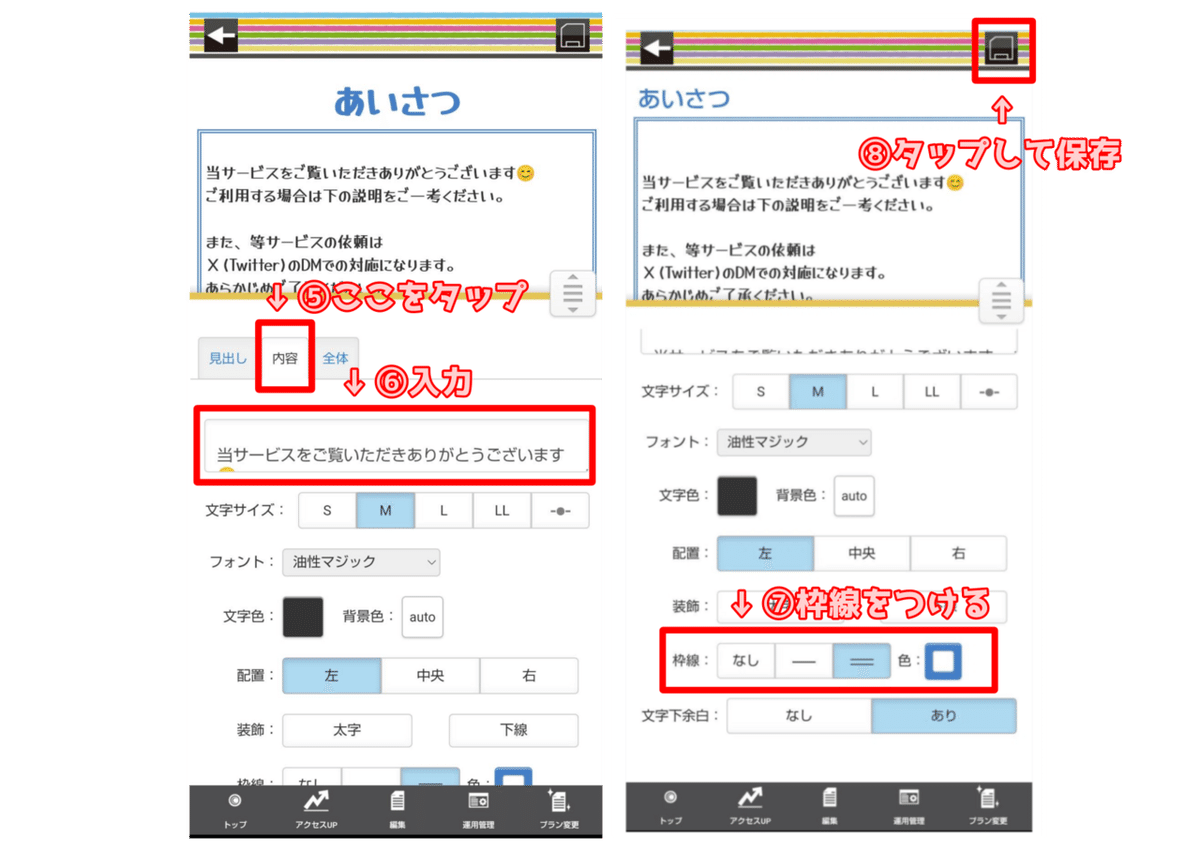
あらかじめ用意していたあいさつ文を入力しましょう。
フォントや色等を設定しましょう。
文字の大きさやマスを開けるなどして工夫しましょう。
また、あいさつの内容がはっきりわかるように枠線などをつけるのもオススメです。
見出しと内容を入力したら右上の黒いボタンで保存しましょう。
これであいさつ文の設定は終わりです。


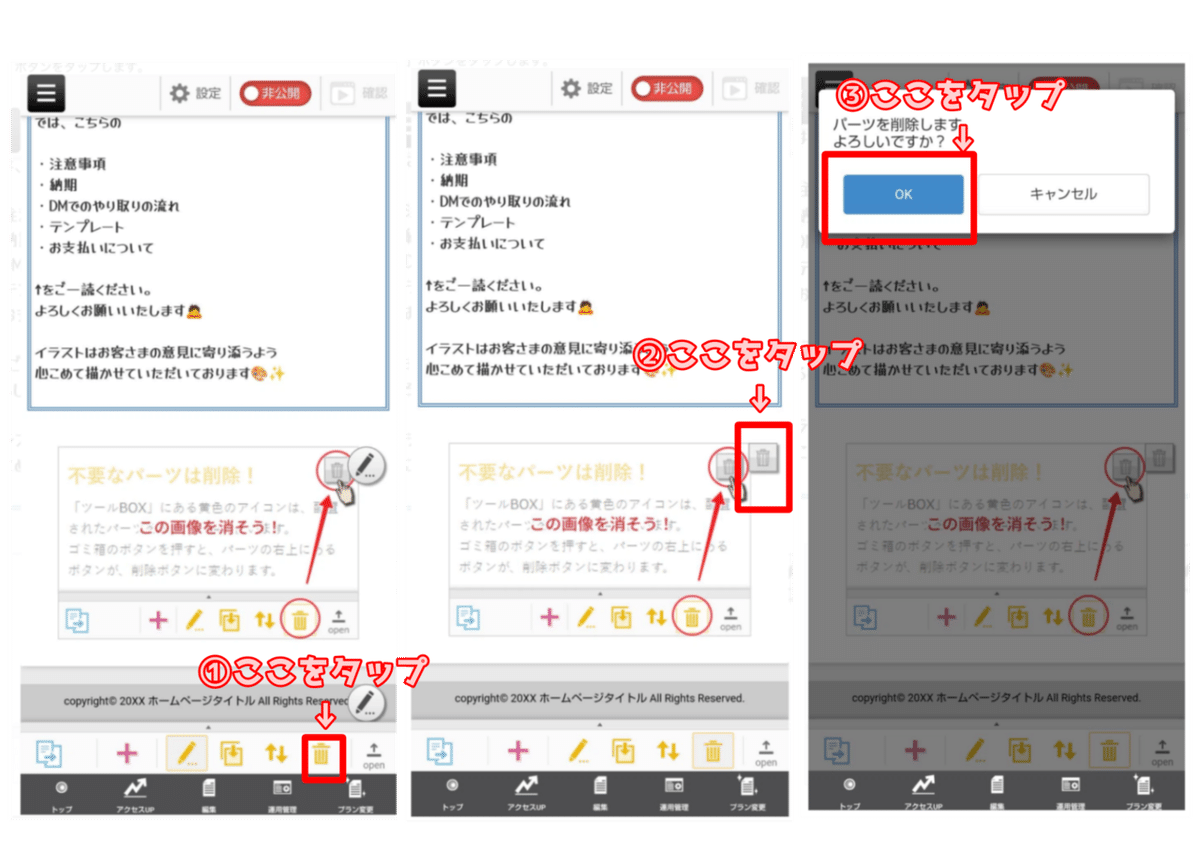
あいさつの入力が終わったら
下の画面のパーツはいらないので画面下の「ゴミ箱🗑️ボタン」をタップします。
タップすると画面右側に「ぎゴミ🗑️ボタン」があるのでタップします。
「パーツを削除します。よろしいですか?」と出るので
「ok」ボタンをタップします。

🔵経営理念
次は経営理念のイラストと文を入力します。
⚫︎画像
まずは経営理念のイラストを入力します。
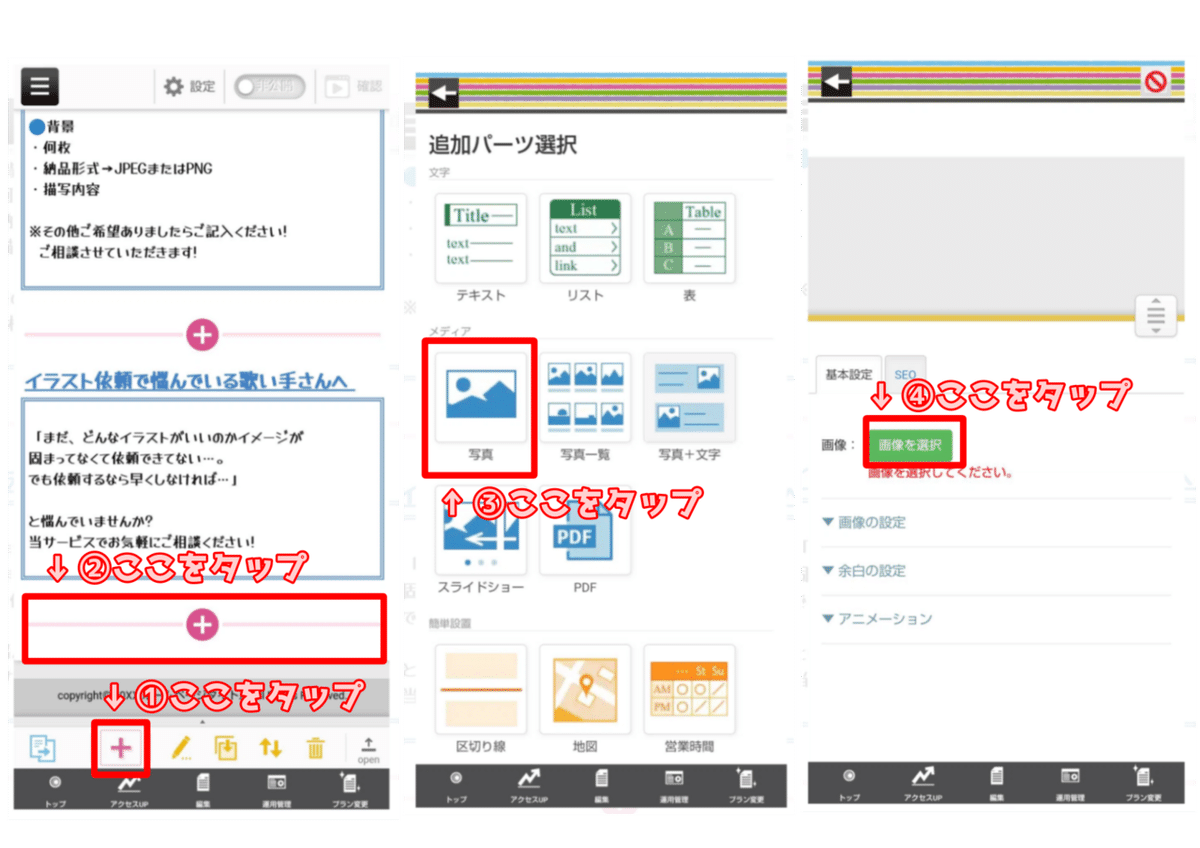
画面下にあるピンクの➕ボタンをタップします。
あいさつの下の➕ボタンをタップして
追加パーツ選択の「写真」をタップします。
「画面を選択」をタップして「写真アップロード」をタップします。
「メディア」をタップして経営理念のイラストを選んで「設定」をタップします。
経営理念のイラストを貼ったら右上の黒いボタンで保存しましょう。



⚫︎経営理念の文
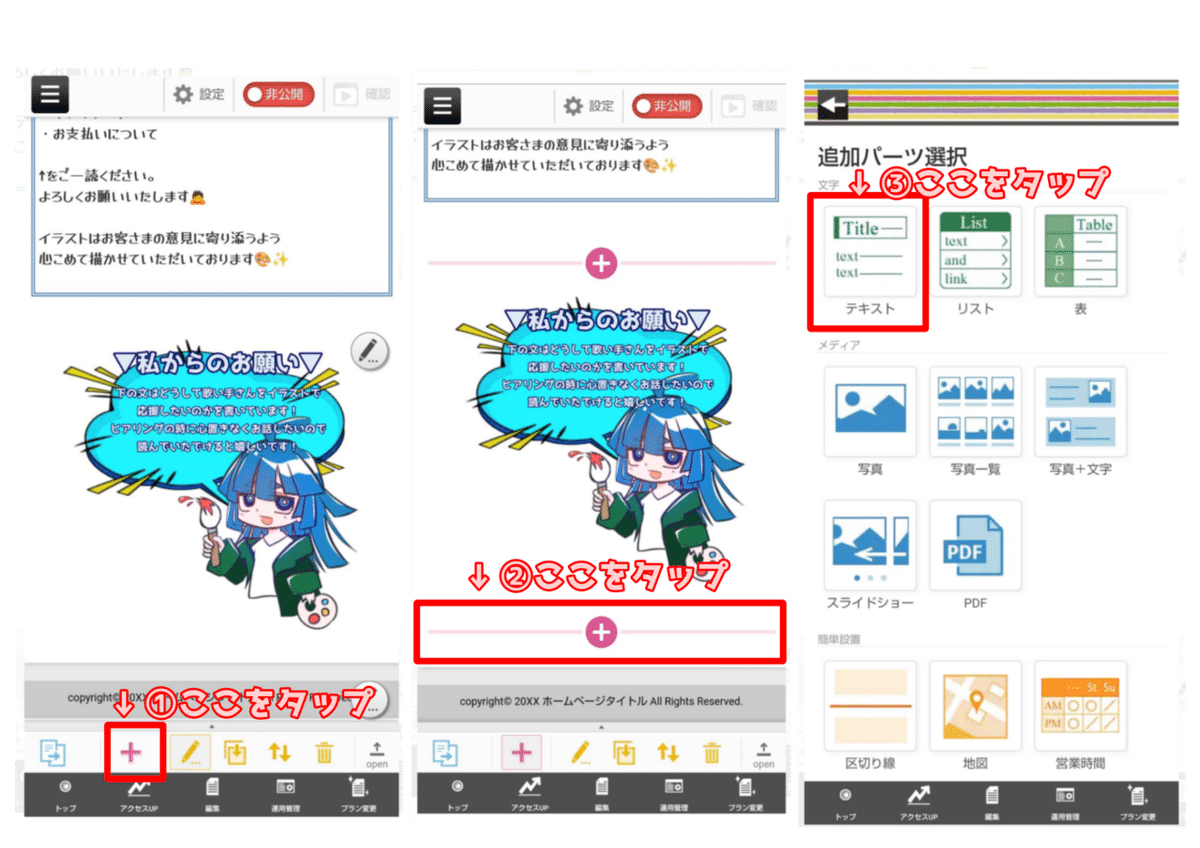
画面下にあるピンクの➕ボタンをタップします。
あいさつの下の➕ボタンをタップして
追加パーツ選択の「テキスト」をタップします。
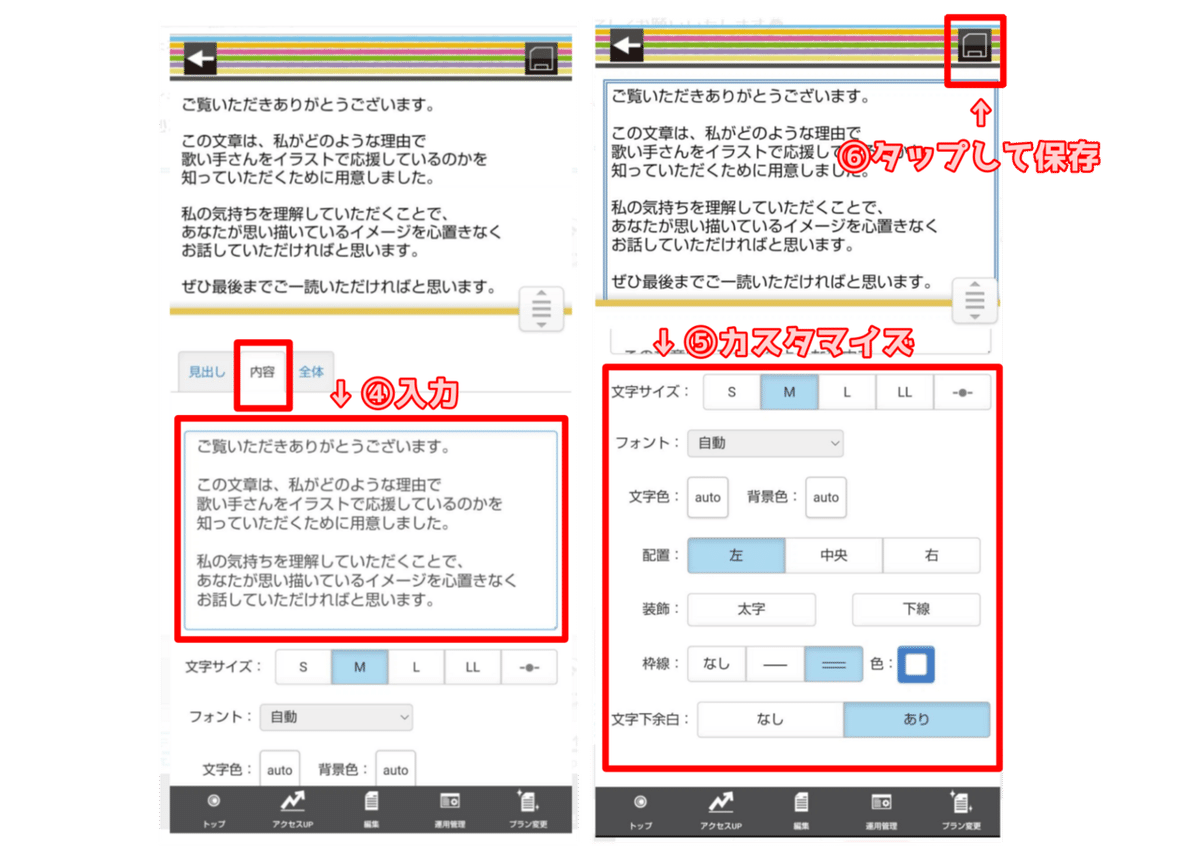
今回は内容だけをせてします。
内容の画面にあらかじめ用意していた
経営理念を入力します。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
画面を下にスクロールして「枠線:」で枠を設定してください。
枠ならどちらでもいいです。
最後に右上の黒いボタンで保存しましょう。


ーーーーーーーーーーーーーーーーーーーーーー
※ここから先は新しいページでの作成になります。
ーーーーーーーーーーーーーーーーーーーーーー
🔵サービスの詳細な説明
サービスの詳細な説明は
新しいページを作ります。
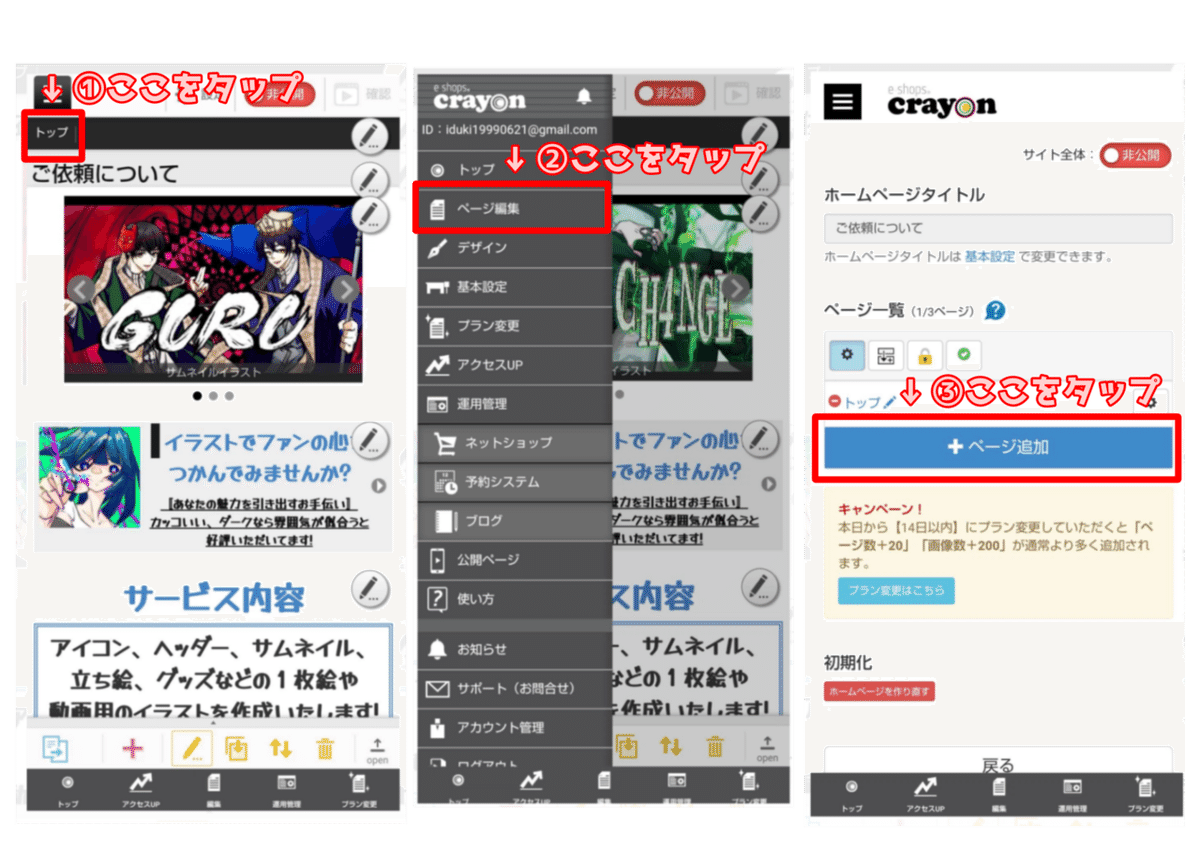
まず最初にトップ画面の左上の黒いボタンを押してください。
左にたくさん項目が出るので「ページ絵編集」を選んでください。
するとページ一覧が出るので青色の「➕ページ追加」を押してください。

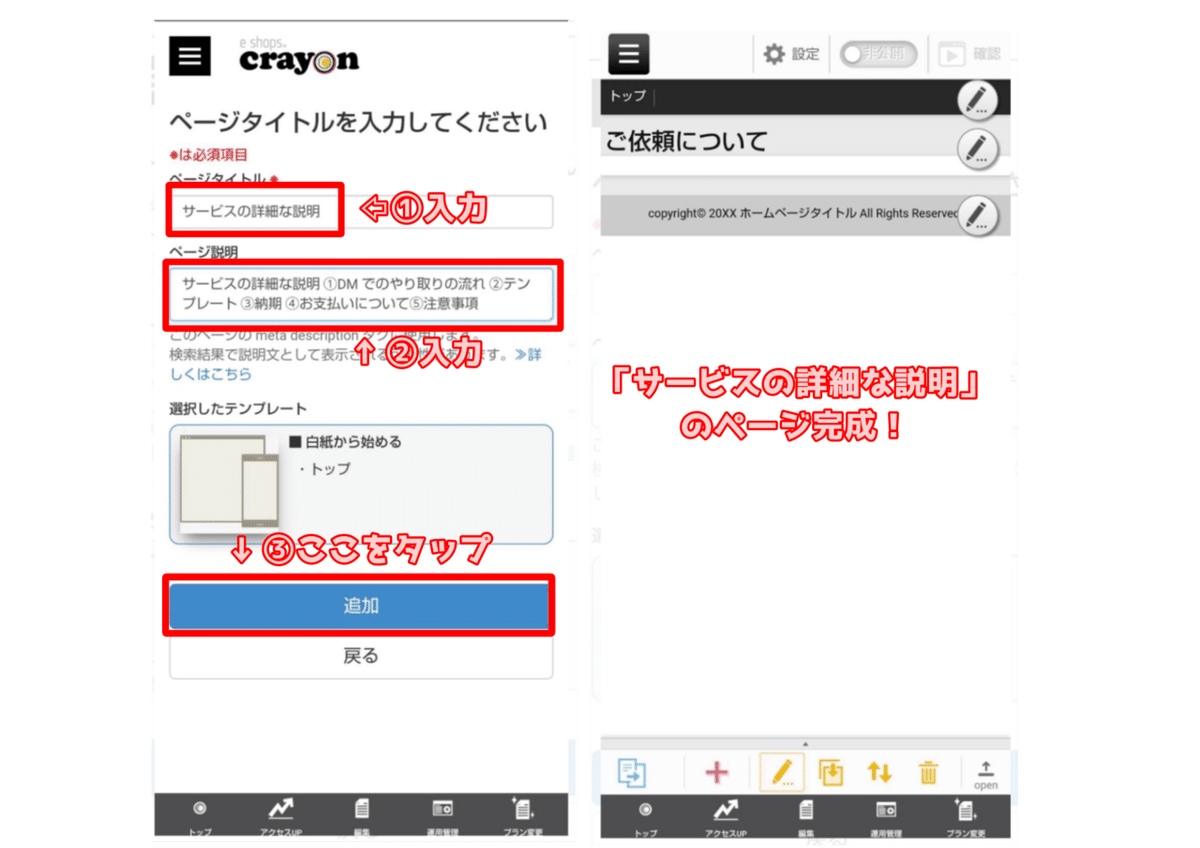
画面が切り替わると「ページタイトル」と「ページ説明」を
入力する画面が表示されます。
それぞれ表示しましょう。
⚫︎「ページタイトル」
ページタイトルはそのページのタイトルになります。
何のページなのか、簡潔に書きましょう。
今回は「サービスの詳細な説明」と記入します。
⚫︎「ページ説明」
ページ説明は、ページ内で書かれていることを簡潔にまとめた分にします。
今回は
「サービスの詳細な説明①DMでのやりとりの流れ②テンプレート、③納期④お支払いについて⑤注意事項」と記入します。
ページタイトルとページ説明を入力したら
下の青い「追加」のボタンをタップします。
すると白紙の画面が出るのでサービスの詳細な説明を設定していきましょう!

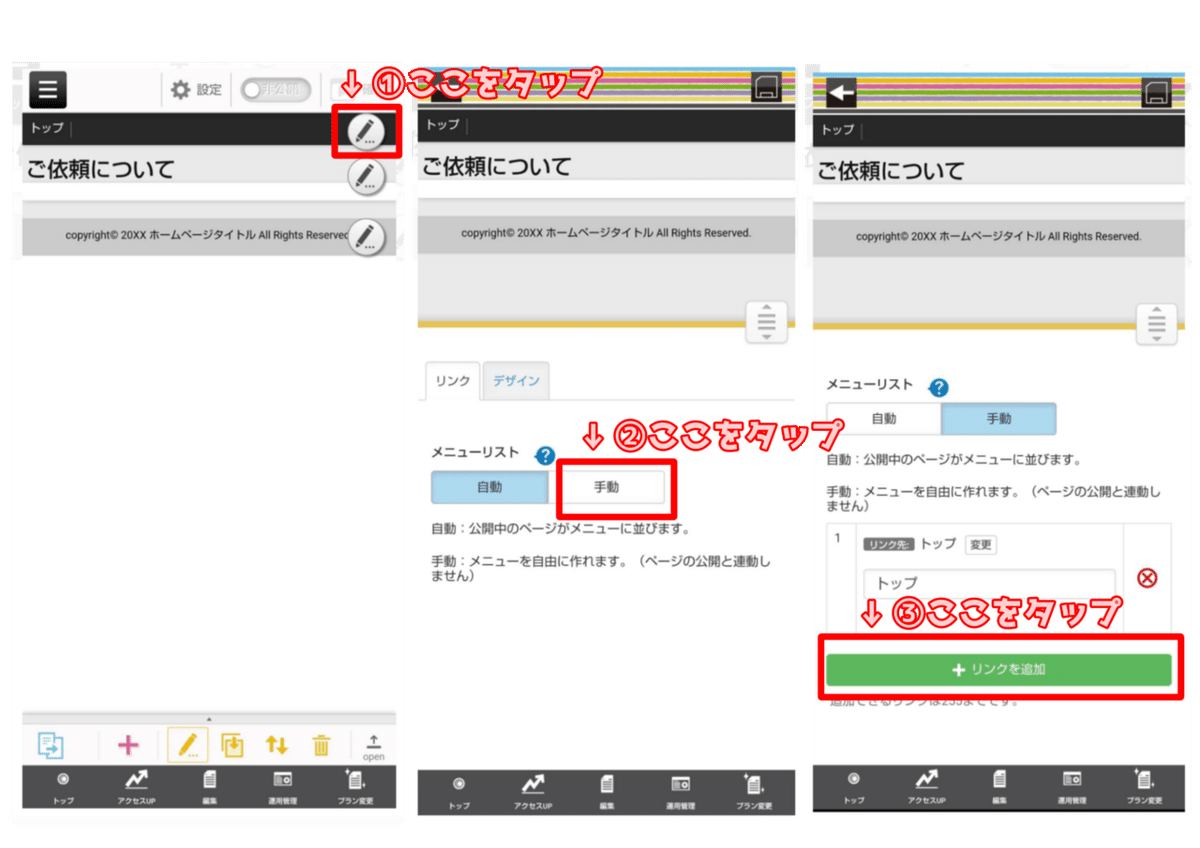
🔵トップメニューの「サービスの詳細な説明」
トップメニューに「サービスの詳細な説明」の枠を作ります。
黒いトップの右にえんぴつボタンがあるのでそこをタップします。
リンクのメニューリストの「手動」をタップします。
緑の「➕リンクを追加」と出るのでそこをタップします。

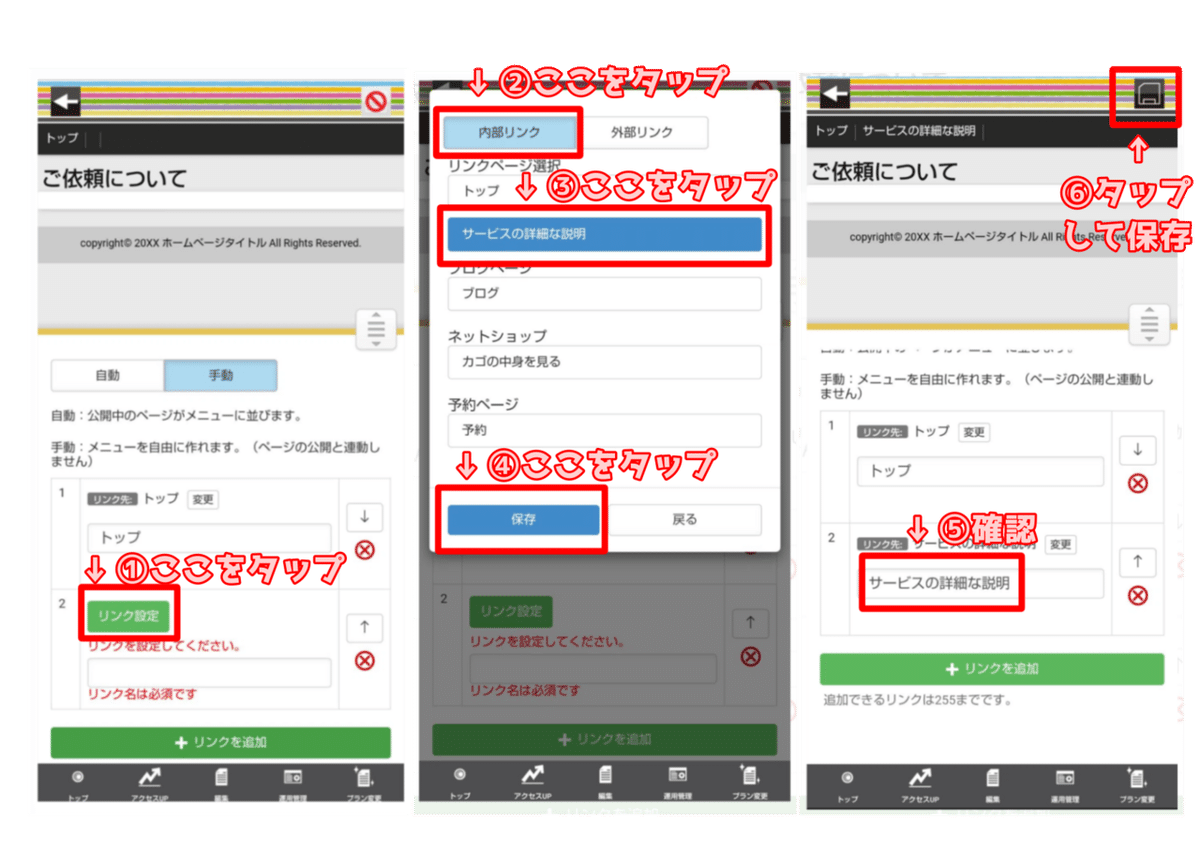
今度は緑の「リンク設定」をタップします。
すると「内部リンク」と「外部リンク」があるので
「内部リンク」を選択します。
リンクページ選択は「サービスの詳細な説明」を選んでください。
選んだら「保存ボタン」が青になるのでタップしましょう。
最後に右上の黒いボタンで保存しましょう。

🔵DMでのやり取りの流れ
DMでの流れを作成します。
まず最初のページの下のピンクの➕ボタンをタップします。
ご依頼についての下にピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。

見出し、内容を入力していきます。
⚫︎見出し
「見出しまたは内容を入力してください」の上の枠に
「DMでのやり取りの流れ」を入力します。
フォントや色はトップページ(前画面)で使っていた文字を使いましょう。
統一感が大事です。
⚫︎内容
内容はあらかじめ用意していた
DMでの流れを入力しましょう。
見出しと同じように
フォントや色はトップページ(前画面)で使ってい文字を使いましょう。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
見出しと内容の設定が終わったら右上の黒いボタンをタップして保存しましょう。

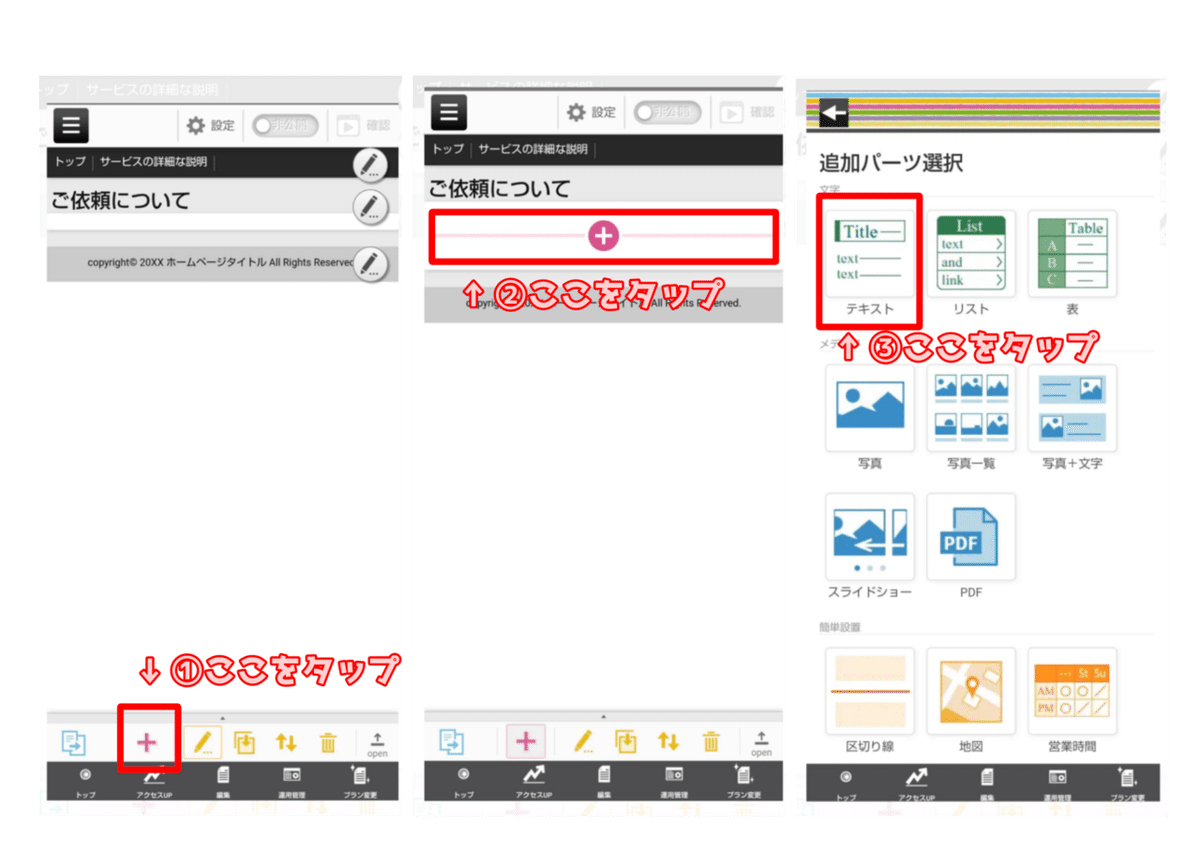
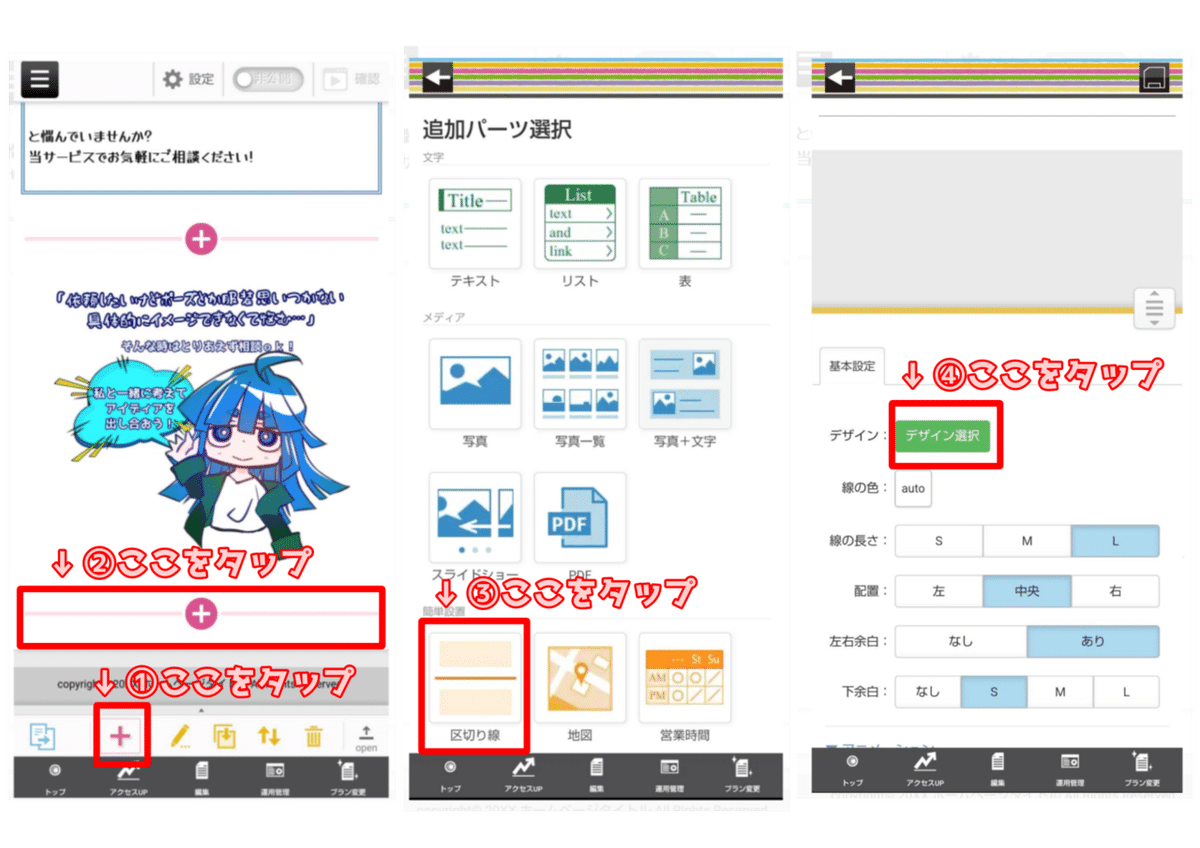
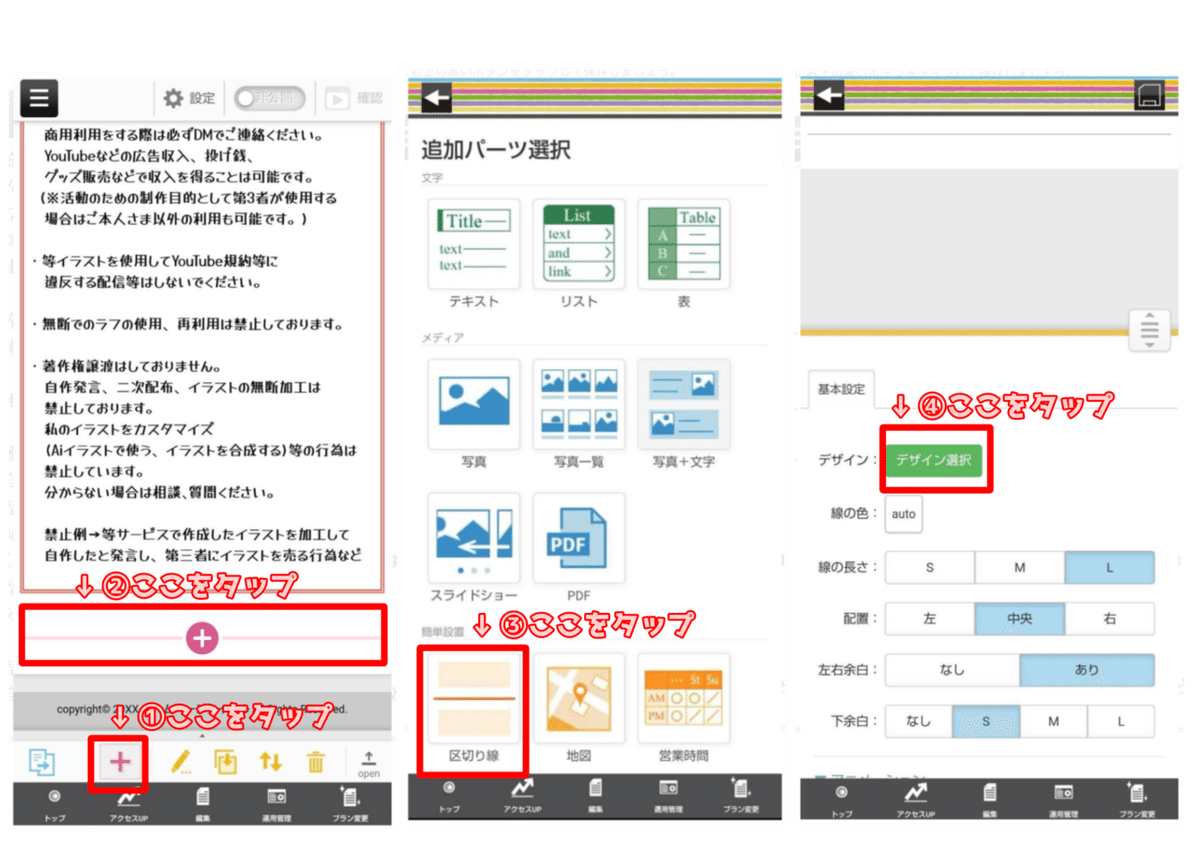
🔵区切り線
見えやすくするために区切り線を入力します。
最初のページの下のピンクの➕ボタンをタップします。
「DMでのやり取りの流れ」の下にピンクの➕ボタンが出るのでタップします。
追加パーツの「区切り線」を選んでください。
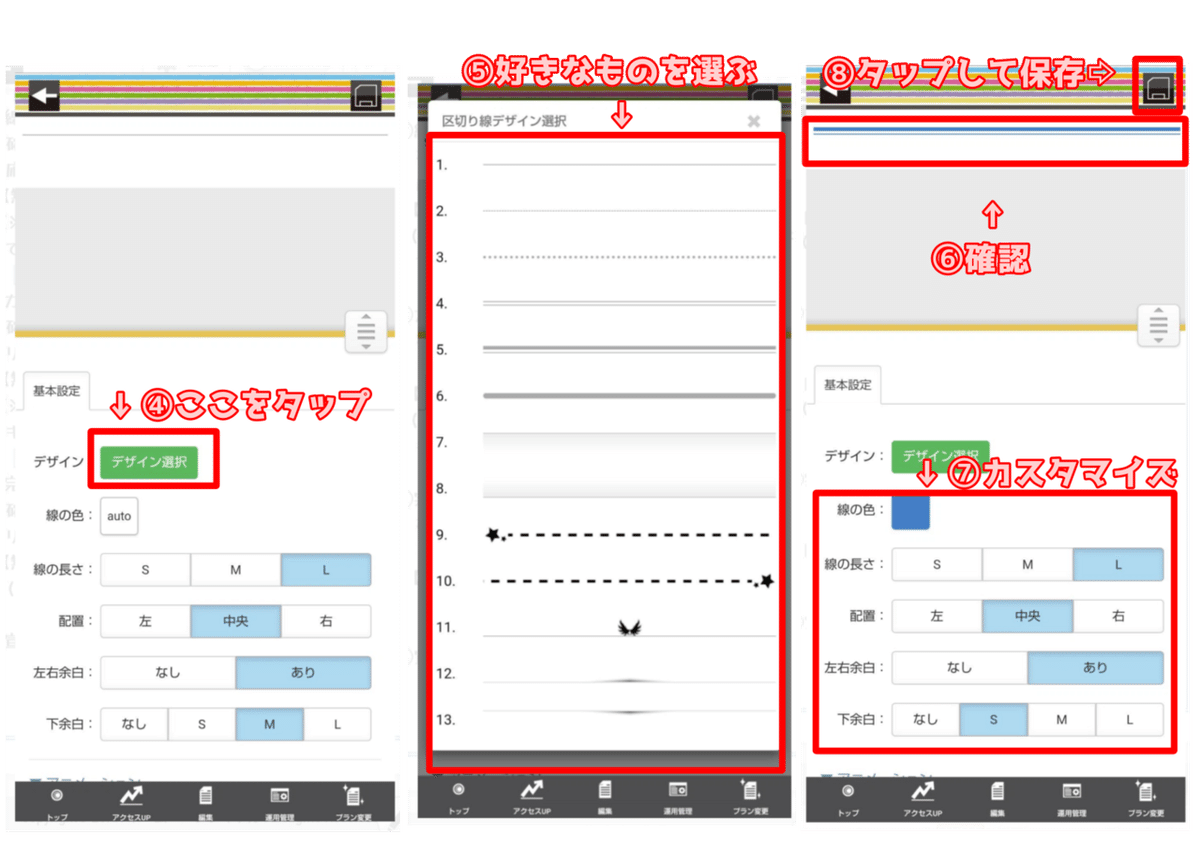
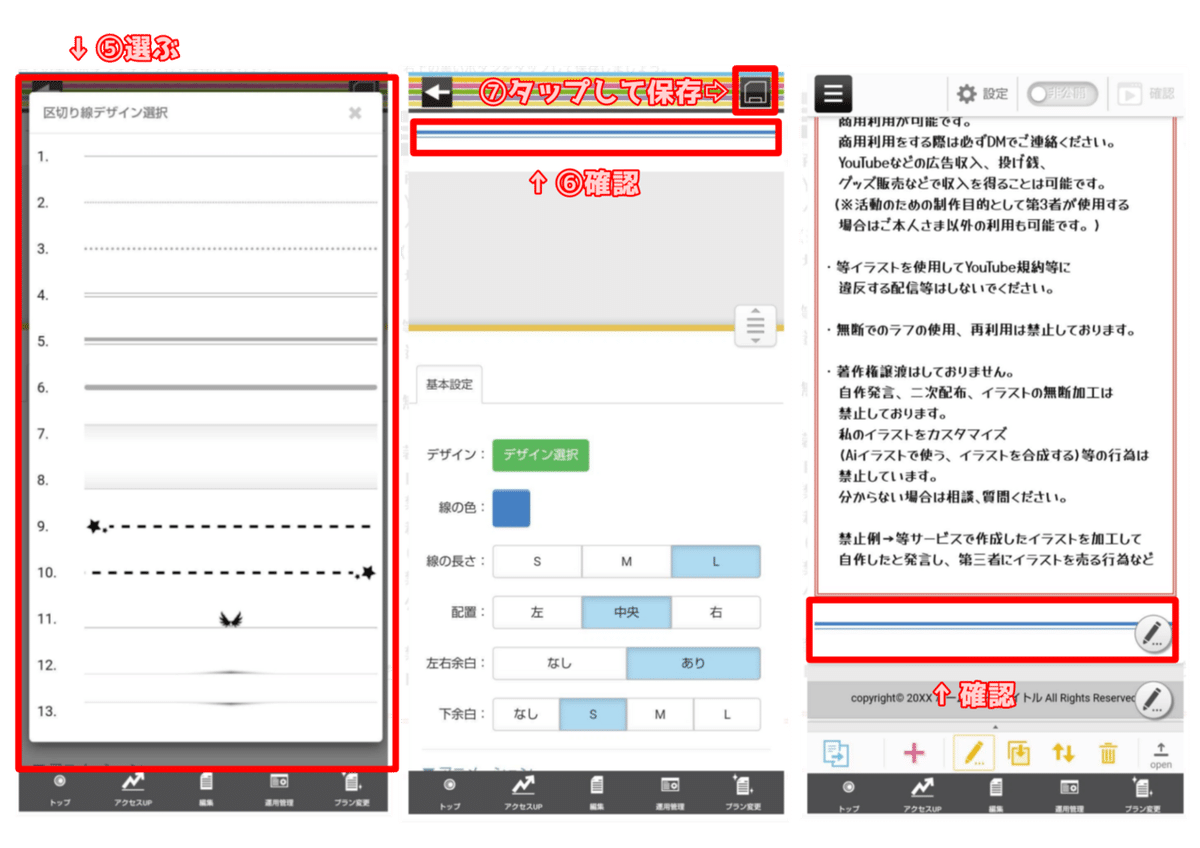
「デザイン選択」をタップすると区切り線のデザインがたくさん出てくるので
前回選んだものと同じ線を選びます。
線の色を選びます。
最後に右上の黒いボタンをタップして保存しましょう。


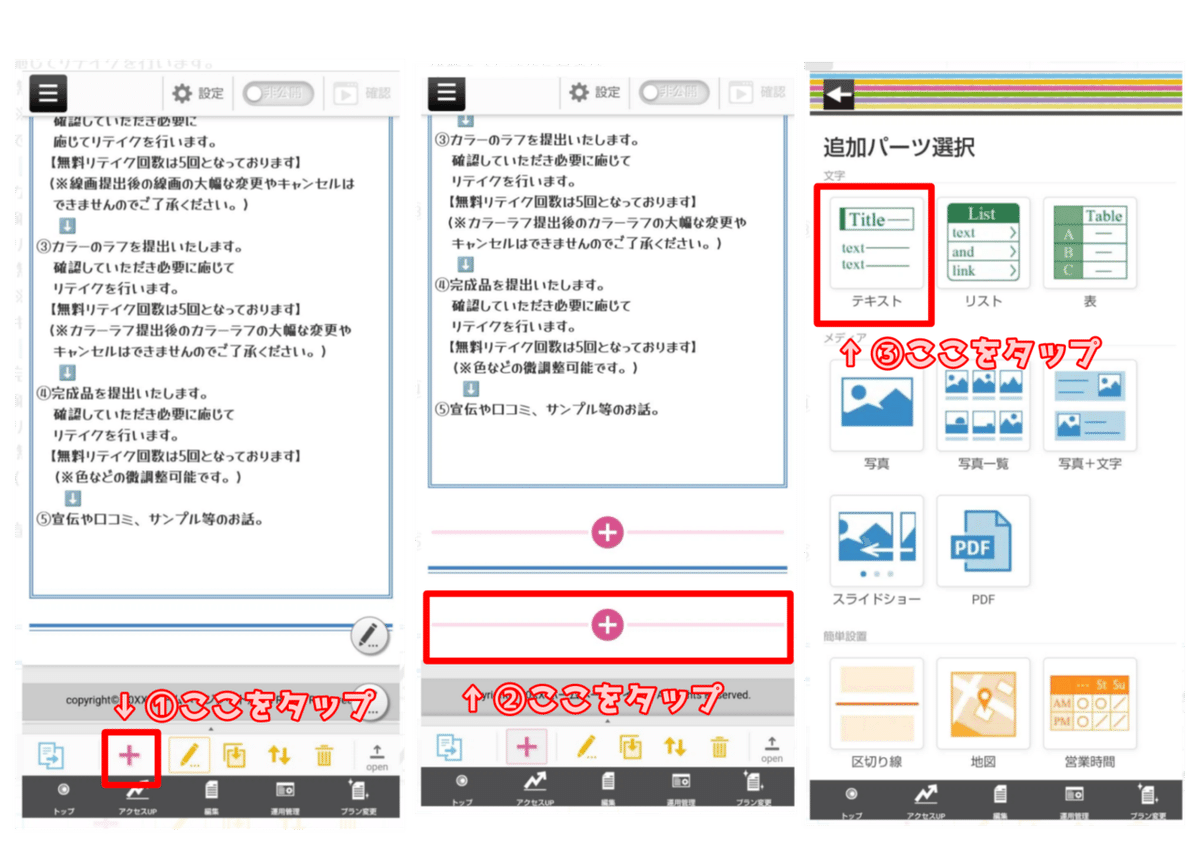
🔵テンプレート
テンプレートを作成します。
最初のページの下のピンクの➕ボタンをタップします。
「DMでのやり取りの流れの下にある区切り線」の
下にピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。

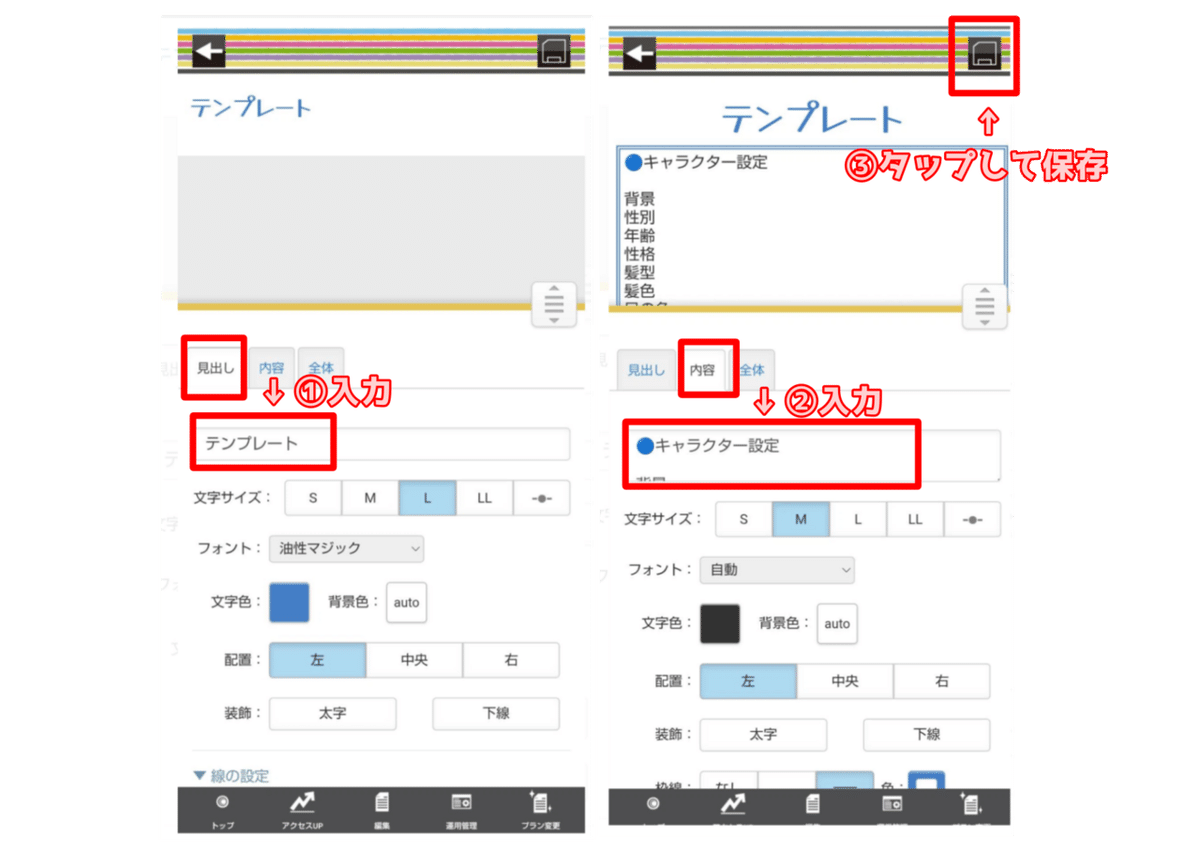
⚫︎見出し
「見出しまたは内容を入力してください」の上の枠に
「DMでのやり取りの流れ」を入力します。
フォントや色はトップページ(前画面)で使っていた文字を使いましょう。
統一感が大事です。
⚫︎内容
内容はあらかじめ用意していた
テンプレートを入力しましょう。
見出しと同じように
フォローや色はトップページ(前画面)で使ってい文字を使いましょう。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
見出しと内容の設定が終わったら右上の黒いボタンをタップして保存しましょう。

🔵イラスト依頼で悩んでいる歌い手さんへのメッセージとイラスト
まずは文章を入力します。
※パーツの設定の仕方はDMでのやり取りやテンプレートで使った
「テキスト」と同じやり方です。
分からない場合は下の文を読んでください。
最初のページの下のピンクの➕ボタンをタップします。
「テンプレート」の下にピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。
⚫︎見出し
見出しまたは内容を入力してください」の上の枠に
あらかじめ用意していたタイトル
「イラスト依頼で悩んでいる歌い手さんへ」を入力します。
フォントや色はトップページ(前画面)で使っていた文字を使いましょう。
統一感が大事です。
⚫︎内容
内容はあらかじめ用意していた
テンプレートを入力しましょう。
見出しと同じように
フォローや色はトップページ(前画面)で使ってい文字を使いましょう。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
見出しと内容の設定が終わったら右上の黒いボタンをタップして保存しましょう。


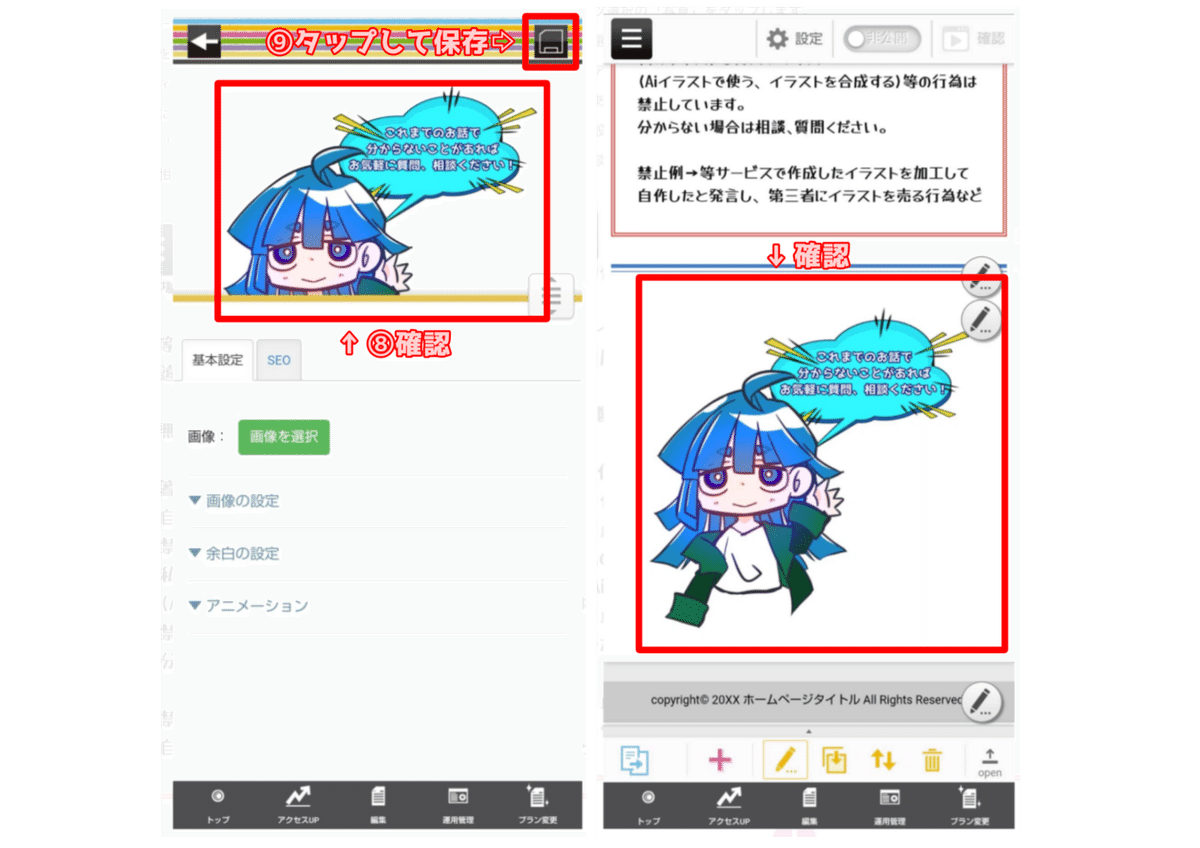
⚫︎画像
次に画像を入力します。
※画像はトップページの経営理念の画像と同じやり方です。
分からない場合は下の文を読んでください。
画面下にあるピンクの➕ボタンをタップします。
あいさつの下の➕ボタンをタップして
追加パーツ選択の「写真」をタップします。
「画面を選択」をタップして「写真アップロード」をタップします。
「メディア」をタップして「依頼で悩んでいる歌い手さんへのイラスト」を
選んで「設定」をタップします。
イラストを貼ったら右上の黒いボタンで保存しましょう。



🔵区切り線
画像の下にも線を引きましょう。
見えやすくするために区切り線を入力します。
やり方は「やり取りの流れ」と「テンプレート」の間に設定した線の設定と同じです。
分からない場合は下の文を読んでください。
最初のページの下のピンクの➕ボタンをタップします。
「画像」の下にピンクの➕ボタンが出るのでタップします。
追加パーツの「区切り線」を選んでください。
「デザイン選択」をタップすると区切り線のデザインがたくさん出てくるので
前回選んだものと同じ線を選びます。
線の色を選びます。
最後に右上の黒いボタンをタップして保存しましょう。


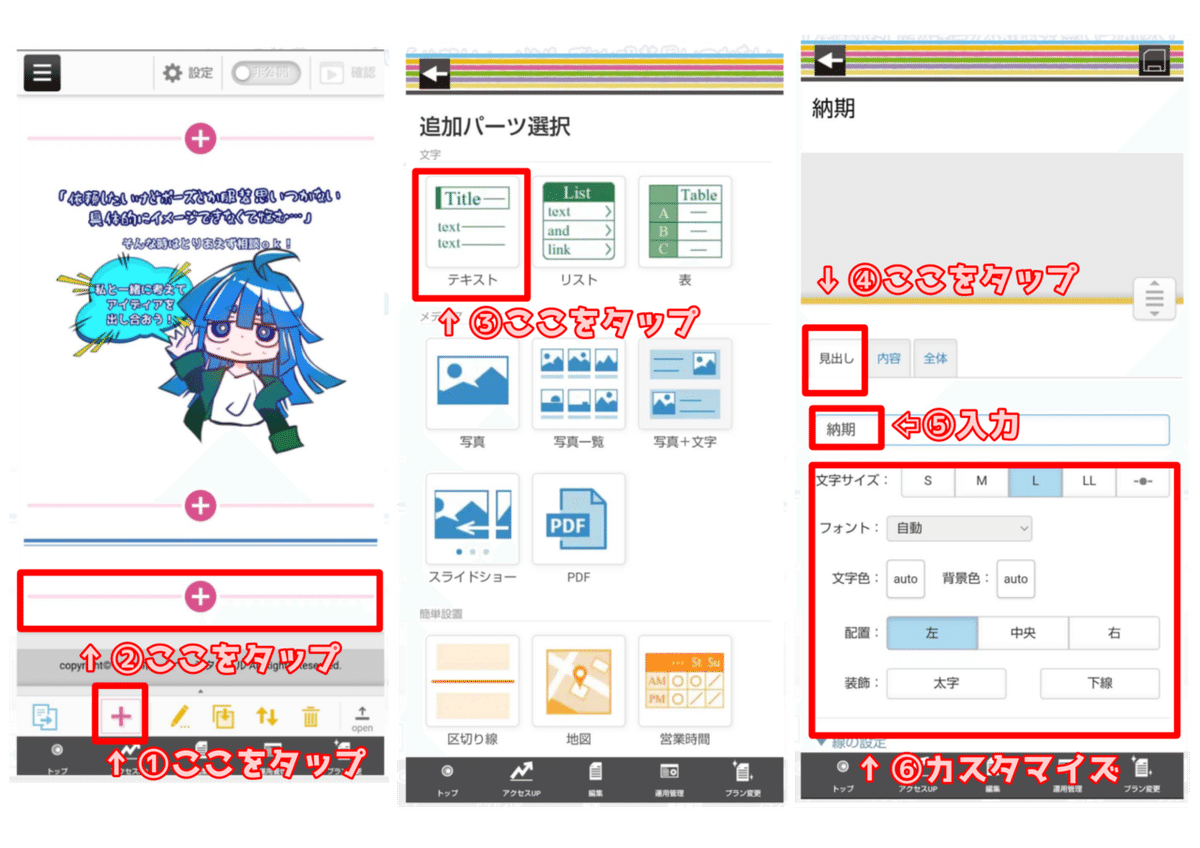
🔵納期
納期を作成します。
まずは文章を入力します。
※パーツの設定の仕方はDMでのやり取りやテンプレートで使った
「テキスト」と同じやり方です。
分からない場合は下の文を読んでください。
最初のページの下のピンクの➕ボタンをタップします。
「イラスト依頼で悩んでいる歌い手さんへの画像にある下の区切り線」の
下にピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。
⚫︎見出し
「見出しまたは内容を入力してください」の上の枠に
「納期」と入力します。
フォントや色はトップページ(前画面)で使っていた文字を使いましょう。
統一感が大事です。
⚫︎内容
内容はあらかじめ用意していた
テンプレートを入力しましょう。
見出しと同じように
フォローや色はトップページ(前画面)で使っている文字を使いましょう。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
見出しと内容の設定が終わったら右上の黒いボタンをタップして保存しましょう。


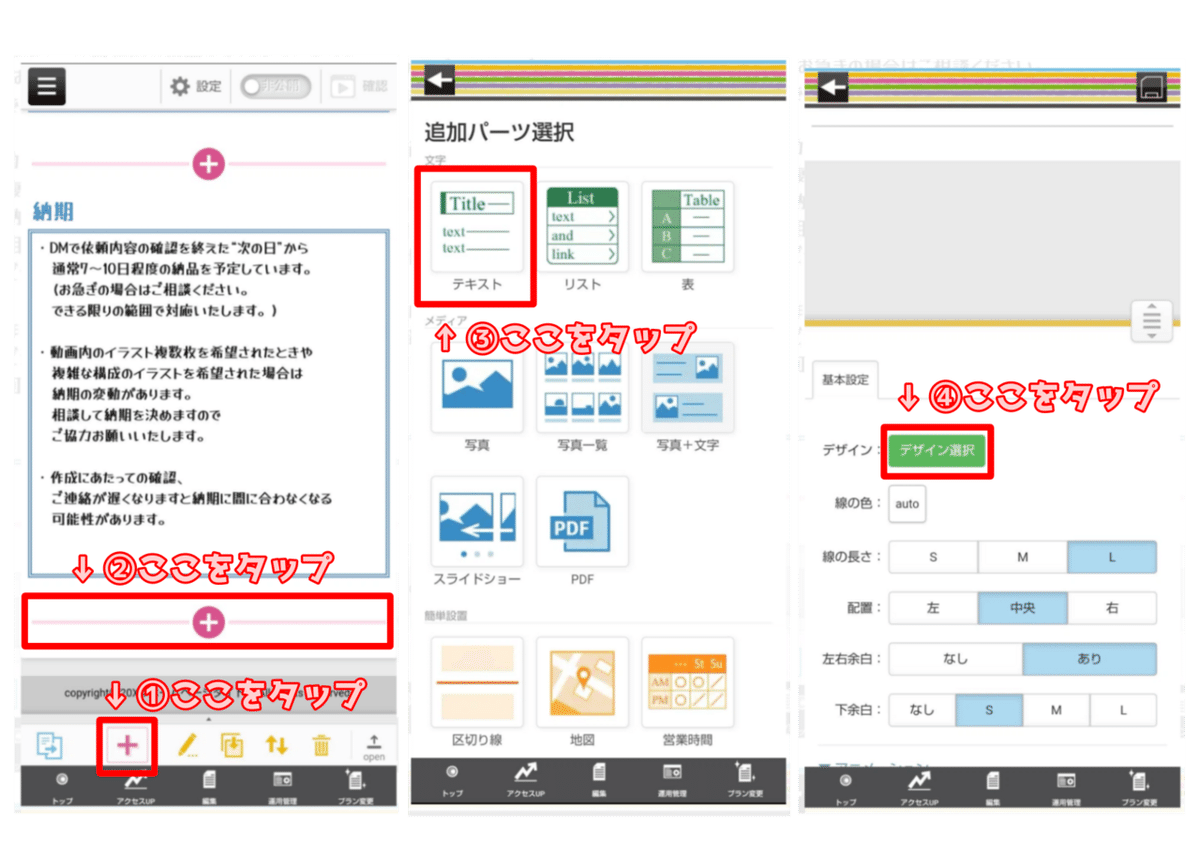
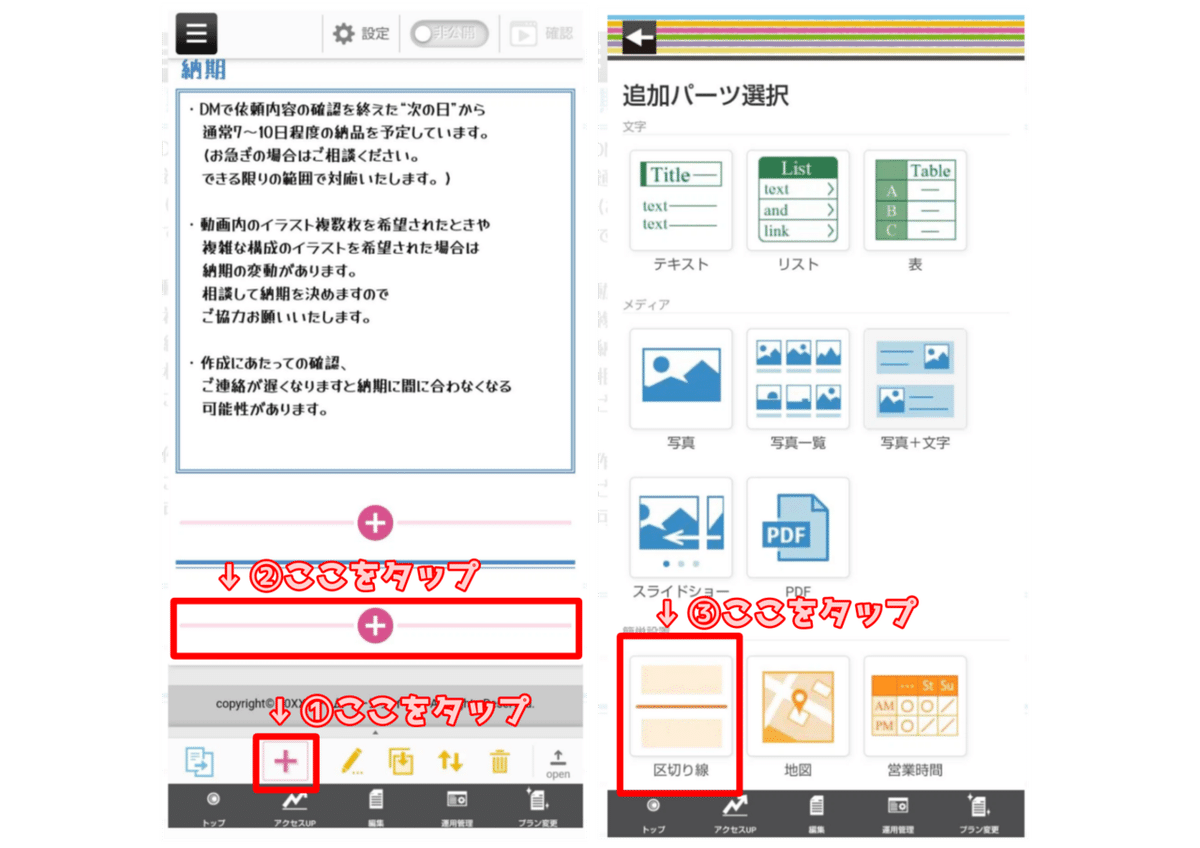
🔵区切り線
納期の下にも線を引きましょう。
見えやすくするために区切り線を入力します。
※やり方は「やり取りの流れ」と「テンプレート」などの間に設定した
線の設定と同じです。
分からない場合は下の文を読んでください。
最初のページの下のピンクの➕ボタンをタップします。
「納期」の下にピンクの➕ボタンが出るのでタップします。
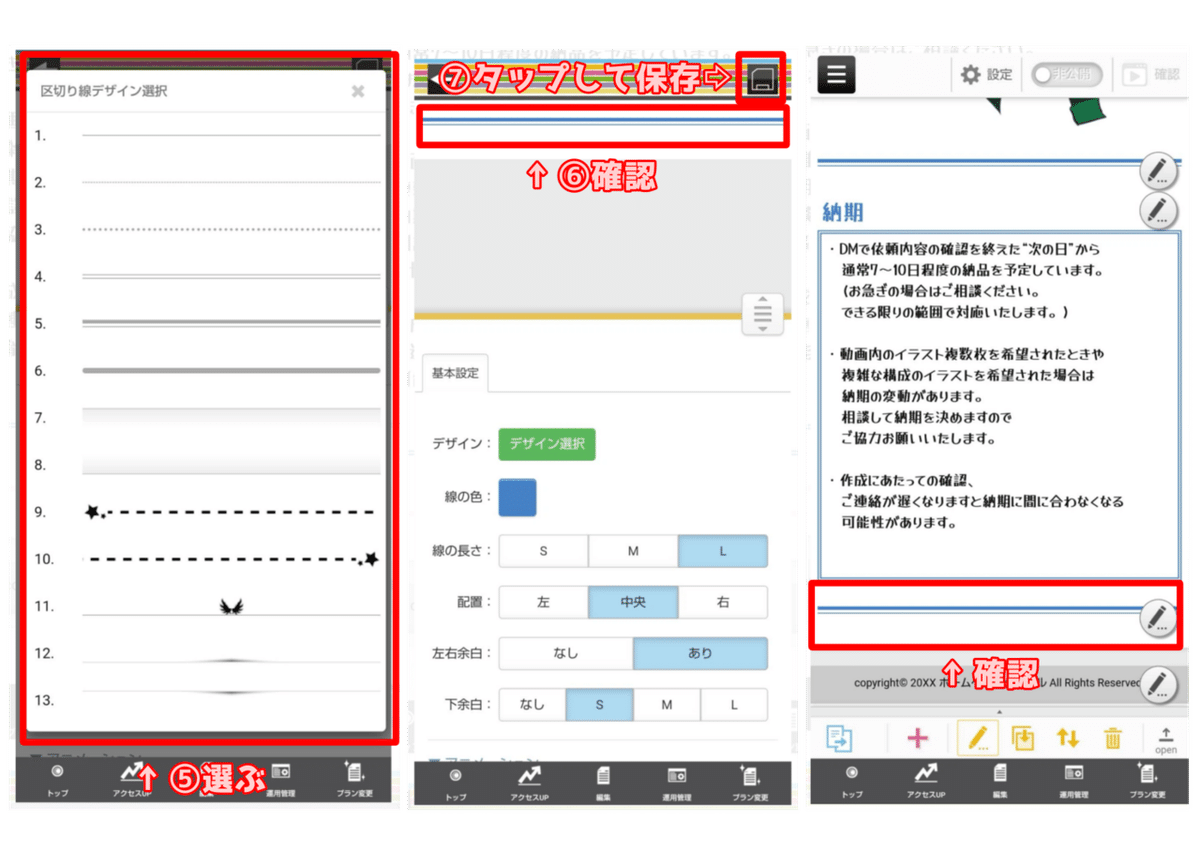
追加パーツの「区切り線」を選んでください。
「デザイン選択」をタップすると区切り線のデザインがたくさん出てくるので
前回選んだものと同じ線を選びます。
線の色を選びます。
最後に右上の黒いボタンをタップして保存しましょう。


🔵お支払いについて
お支払いについてを作成します。
まずは文章を入力します。
※パーツの設定の仕方はDMでのやり取りやテンプレートで使った
「テキスト」と同じやり方です。
分からない場合は下の文を読んでください。
最初のページの下のピンクの➕ボタンをタップします。
「納期の下にある区切り線」の下に
ピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。
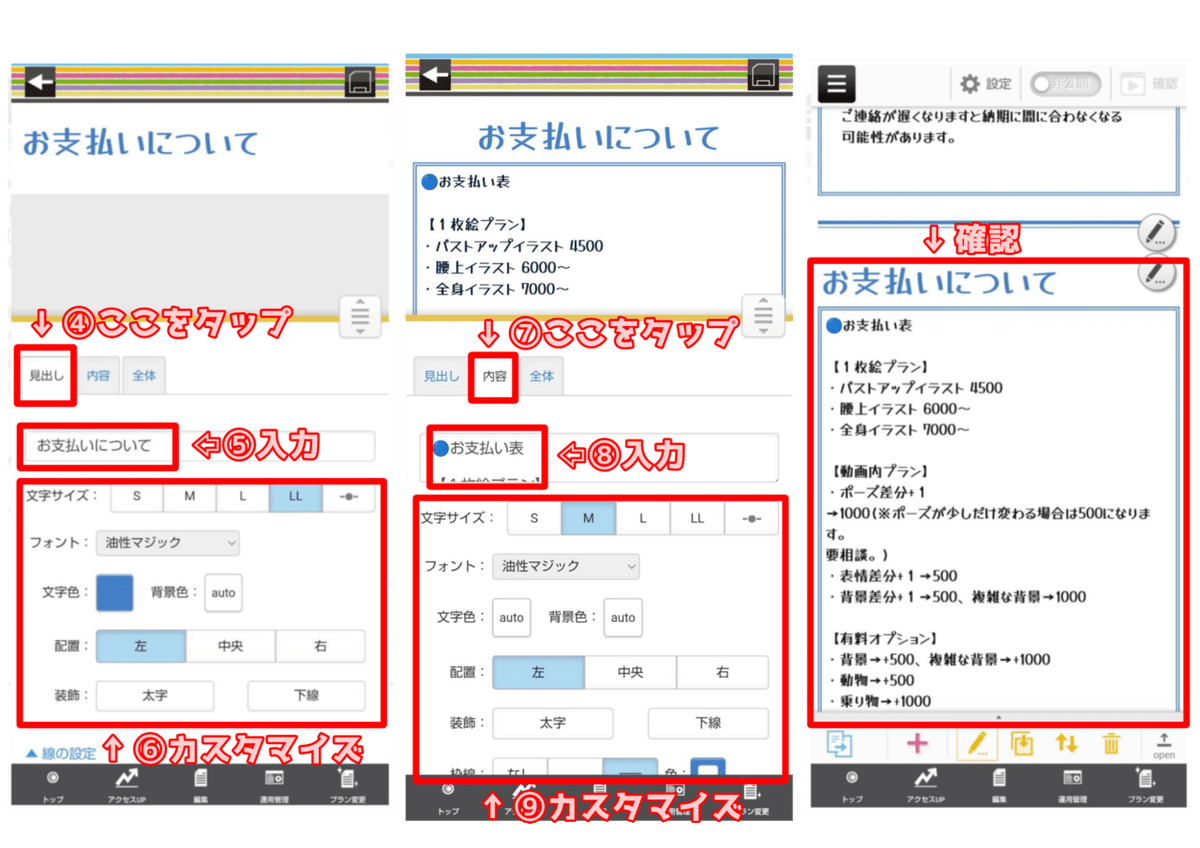
⚫︎見出し
「見出しまたは内容を入力してください」の上の枠に
「お支払いについて」と入力します。
フォントや色はトップページ(前画面)で使っていた文字を使いましょう。
統一感が大事です。
⚫︎内容
内容はあらかじめ用意していた
テンプレートを入力しましょう。
見出しと同じように
フォローや色はトップページ(前画面)で使っている文字を使いましょう。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
見出しと内容の設定が終わったら右上の黒いボタンをタップして保存しましょう。


🔵区切り線
納期の下にも線を引きましょう。
見えやすくするために区切り線を入力します。
※やり方は「やり取りの流れ」と「テンプレート」などの間に設定した
線の設定と同じです。
分からない場合は下の文を読んでください。
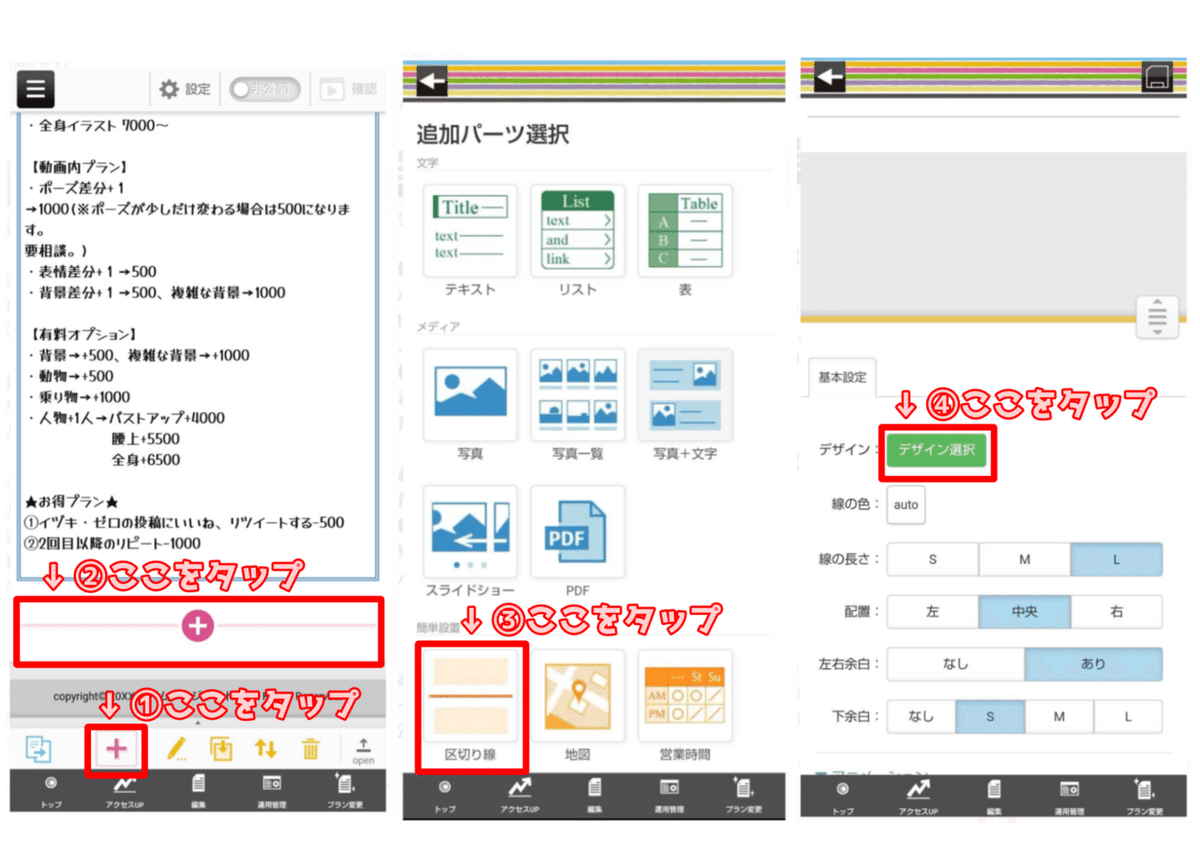
最初のページの下のピンクの➕ボタンをタップします。
「お支払いについて」の下にピンクの➕ボタンが出るのでタップします。
追加パーツの「区切り線」を選んでください。
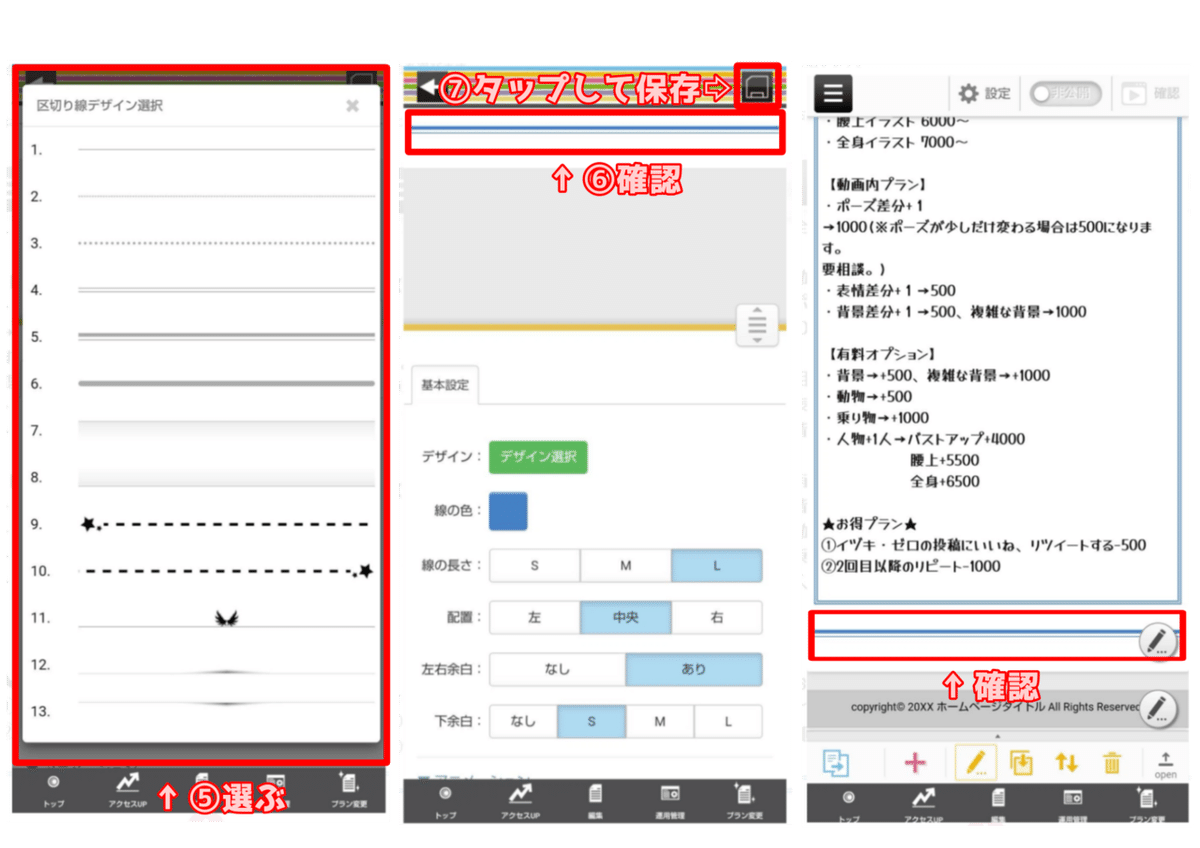
「デザイン選択」をタップすると区切り線のデザインがたくさん出てくるので
前回選んだものと同じ線を選びます。
線の色を選びます。
最後に右上の黒いボタンをタップして保存しましょう。


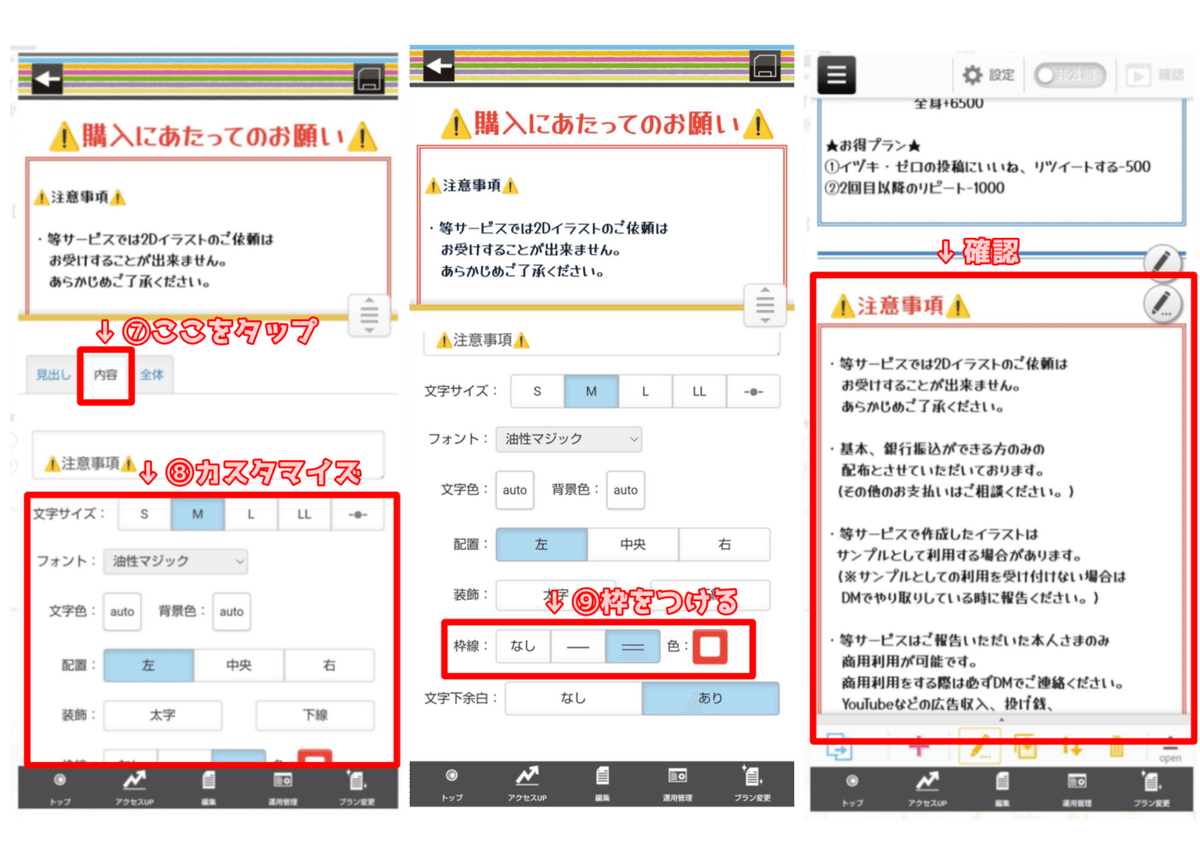
🔵注意事項
注意事項についてを作成します。
注意事項なので必ず歌い手さんに読んでもらう必要があります。
目がいくように見出しをいつもと違う色に設定したり
内容を枠をつけていつもと違う色に設定しましょう。
※パーツの設定の仕方はDMでのやり取りやテンプレートで使った
「テキスト」と同じやり方です。
分からない場合は下の文を読んでください。
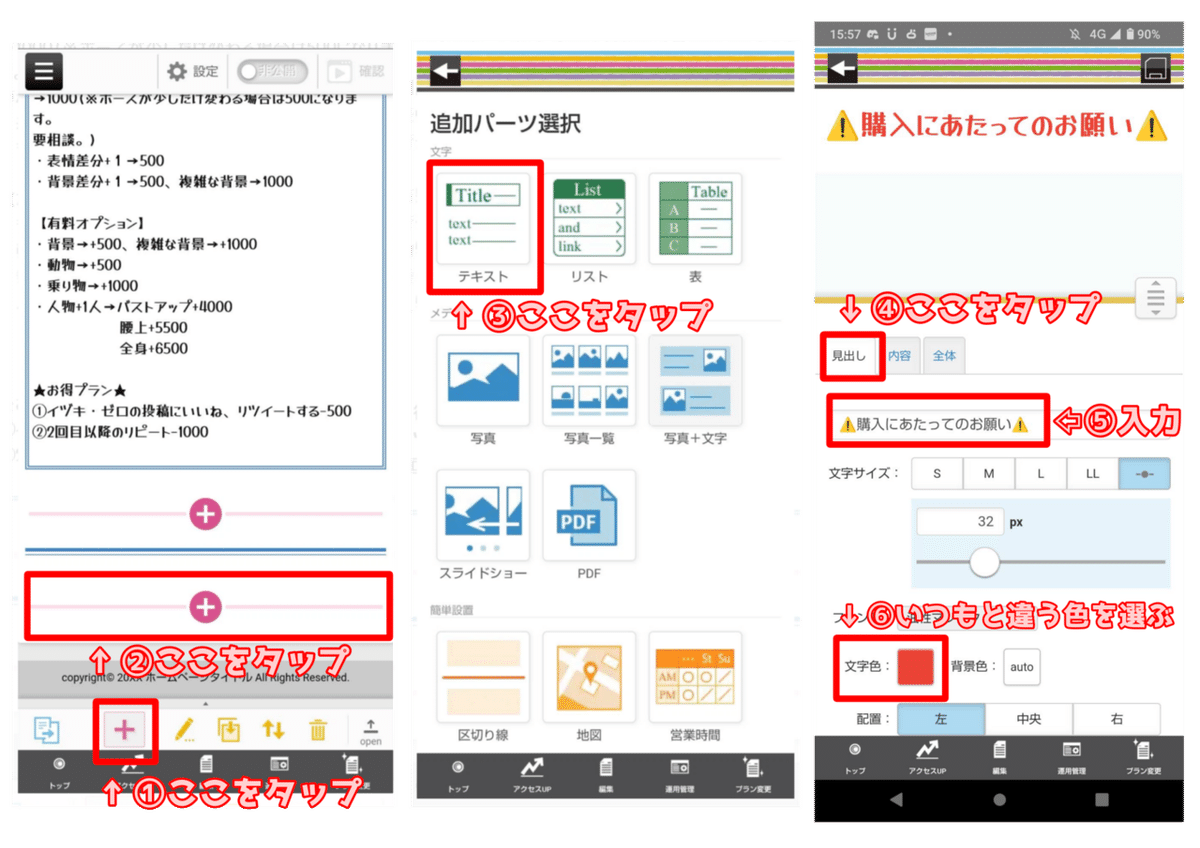
最初のページの下のピンクの➕ボタンをタップします。
「お支払いについての下にある区切り線」の下に
ピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。
⚫︎見出し
「見出しまたは内容を入力してください」の上の枠に
「注意事項」と入力します。
フォントはいつも使っているものにしましょう。
⚫︎内容
内容はあらかじめ用意していた
テンプレートを入力しましょう。
見出しと同じように
フォントはいつも使っている文字を使いましょう。
文字が読みやすくなるようにマスを開けるなどして工夫しましょう。
見出しと内容の設定が終わったら右上の黒いボタンをタップして保存しましょう。


🔵区切り線
納期の下にも線を引きましょう。
見えやすくするために区切り線を入力します。
※やり方は「やり取りの流れ」と「テンプレート」などの間に設定した
線の設定と同じです。
分からない場合は下の文を読んでください。
最初のページの下のピンクの➕ボタンをタップします。
「購入にあたってのお願い」の下にピンクの➕ボタンが出るのでタップします。
追加パーツの「区切り線」を選んでください。
「デザイン選択」をタップすると区切り線のデザインがたくさん出てくるので
前回選んだものと同じ線を選びます。
線の色を選びます。
最後に右上の黒いボタンをタップして保存しましょう。


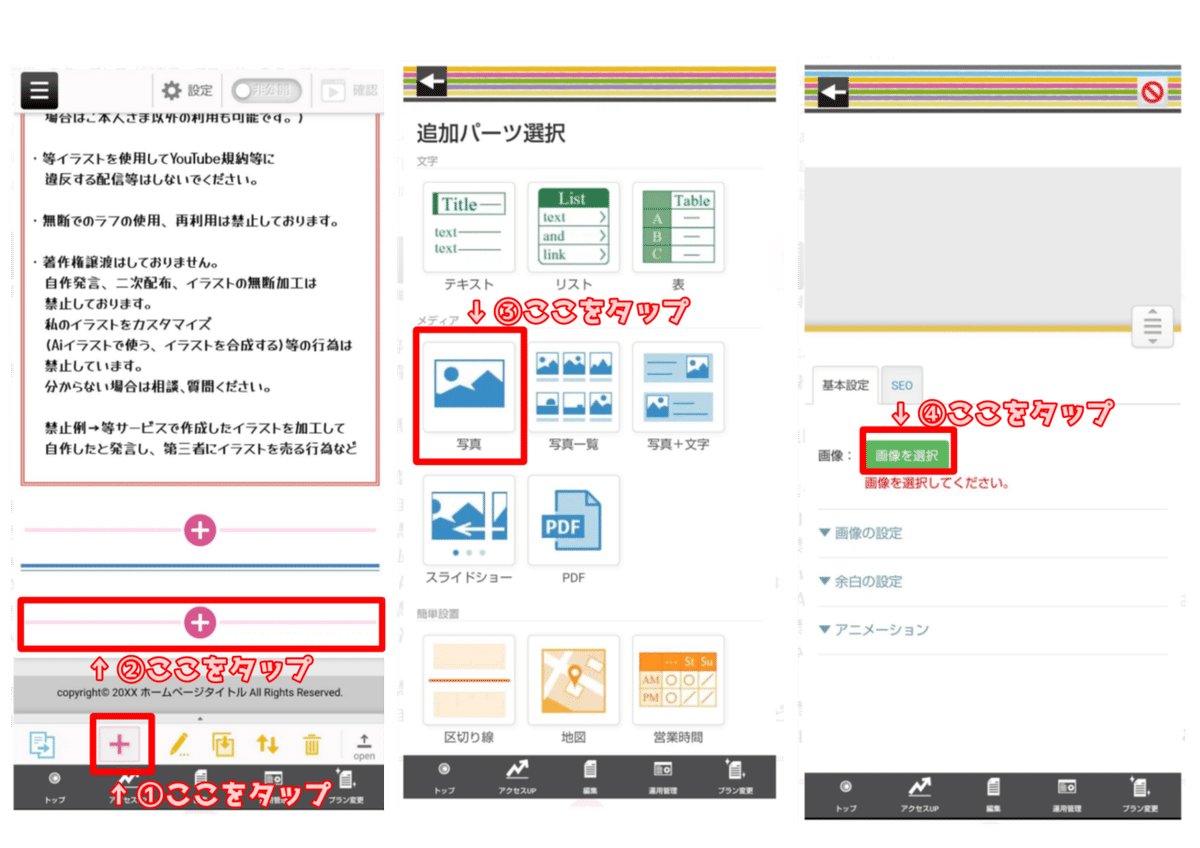
🔵質問、相談のイラスト
あらかじめ用意していた質問、相談画像を入力します。
※画像はトップページの経営理念の画像と同じやり方です。
分からない場合は下の文を読んでください。
画面下にあるピンクの➕ボタンをタップします。
あいさつの下の➕ボタンをタップして
追加パーツ選択の「写真」をタップします。
「画面を選択」をタップして「写真アップロード」をタップします。
「メディア」をタップして
「購入にあたってのお願いの下の区切り線」の下の➕ボタンを
選んで「設定」をタップします。
質問、相談のイラストを貼ったら右上の黒いボタンで保存しましょう。



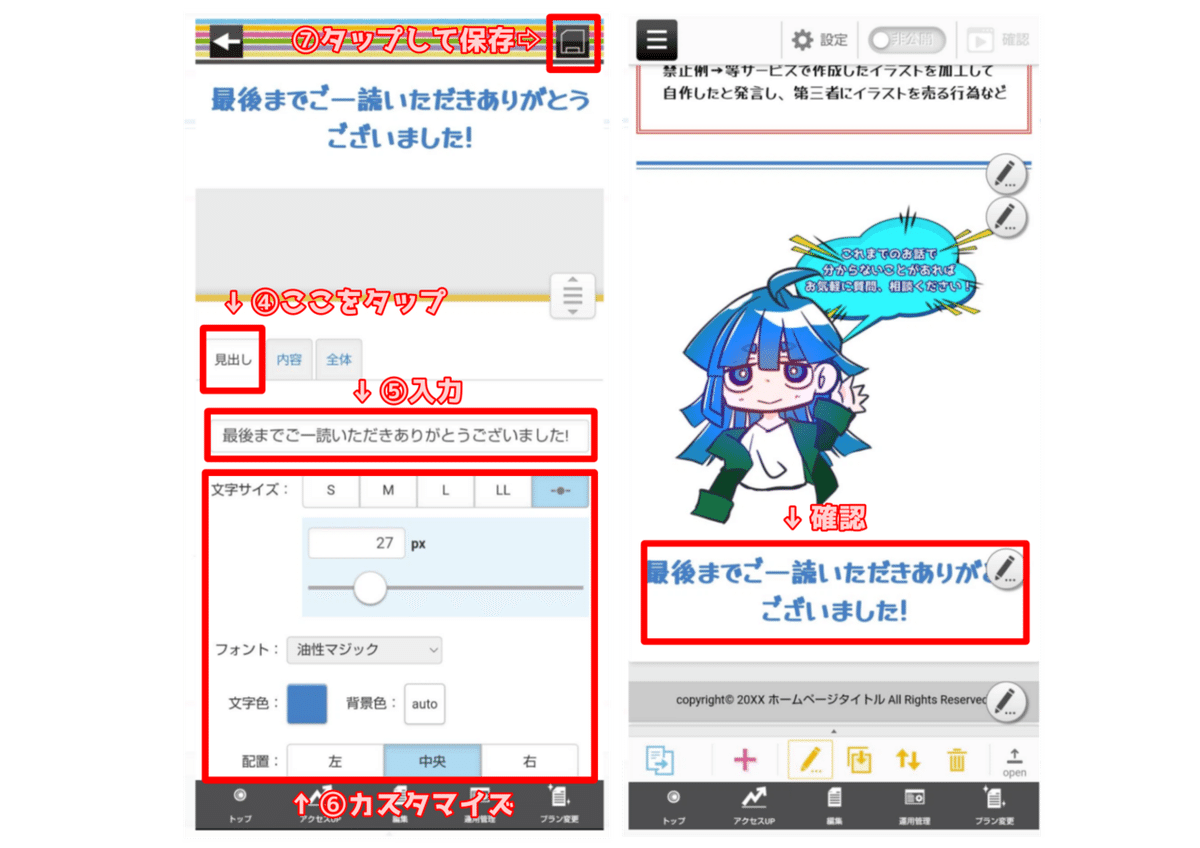
🔵ご一読いただきありがとうございました!
「ご一読いただきありがとうございました!」を入力します。
今回入力するのはテキストの見出しだけで大丈夫です。
最初のページの下のピンクの➕ボタンをタップします。
「お支払いについての下にある区切り線」の下に
ピンクの➕ボタンが出るのでタップします。
追加パーツの「テキスト」を選んでください。
⚫︎見出し
「見出しまたは内容を入力してください」の上の枠に
「ご一読いただきありがとうございました!」と入力します。
フォントはいつも使っているものにしましょう。


🔵デザインを変える
今度は全体のデザインをカスタマイズしていきます。
左上にある黒い3本線のボタンをタップします。
するとたくさんの項目が出るので
その中から「デザイン」をタップしてください。

デザインのページになるのでそれぞれ色を決めてください。
※今回はベースカラーのみお伝えします。
⚫︎ベースカラー
全体の色を変えることができます。
あなたのサイトにあったベースカラーを選びましょう。
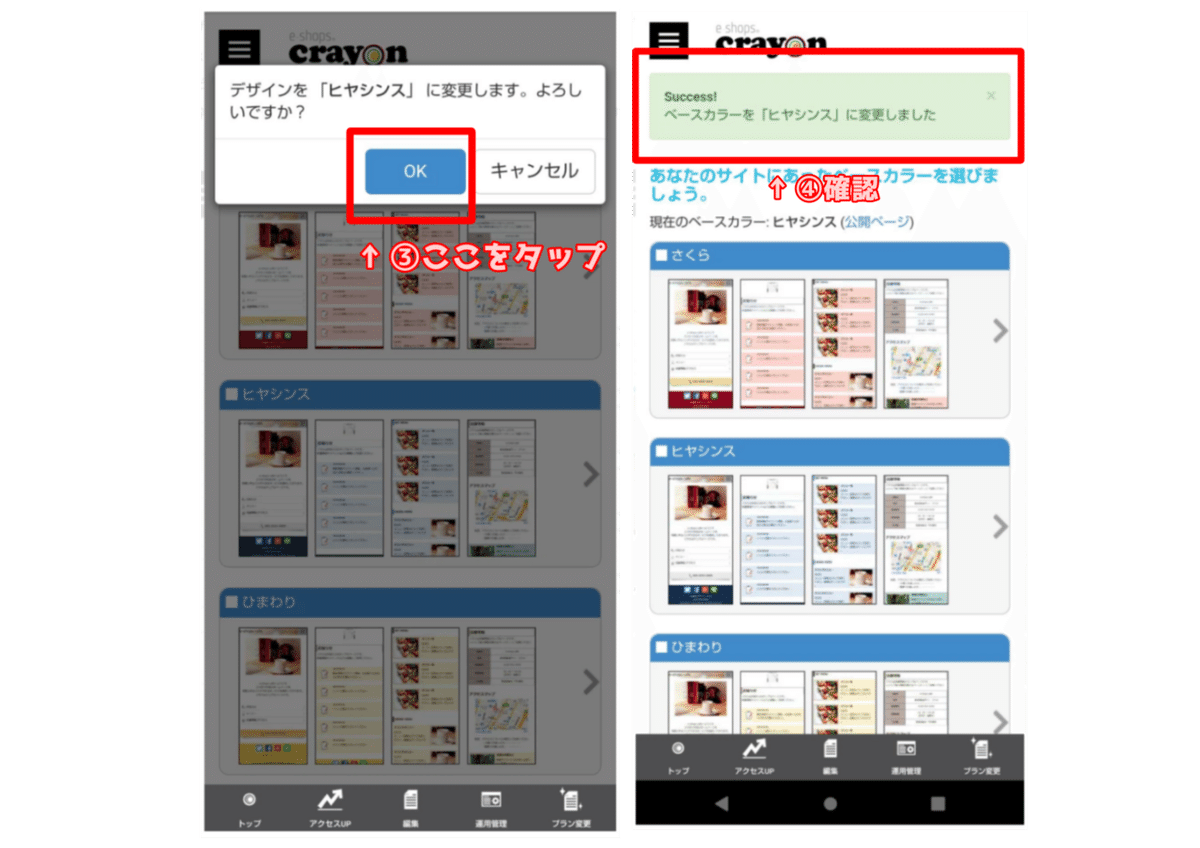
「ベースカラー」を押します。
するとたくさんのベースカラーの一覧が出るので
そこから一つ選びタップします。
「デザインを〇〇に変更します。よろしいですか?」と出るので
「ok」ボタンをタップしましょう。
選んだらベースカラーの一覧で
緑の枠に「ベースカラーを〇〇に変更しました」と出るのでこれで完成です。


ベースカラーの確認をする時は下の「編集」ボタンをタップします。
するとページ一覧が選べるので「トップ」を選びます。
ベースカラーを確認することができます。

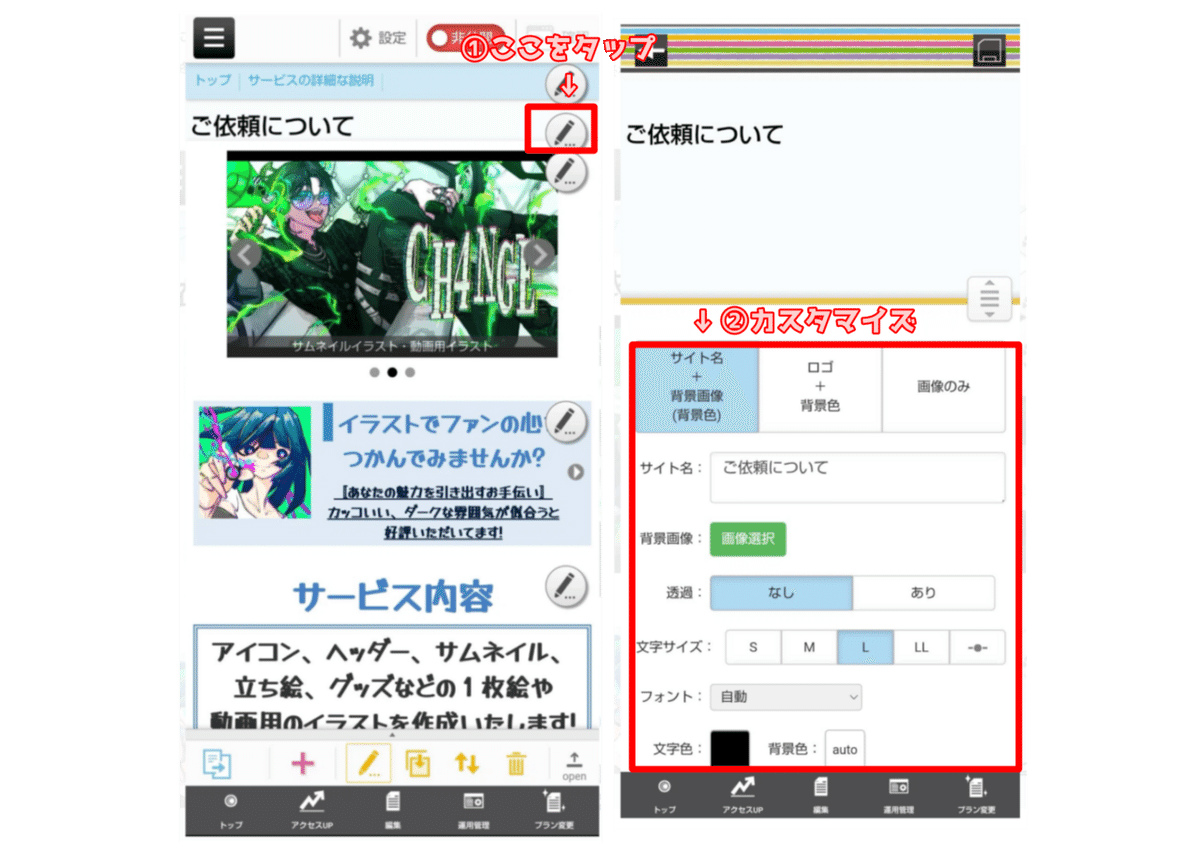
🔵ご依頼について
「ご依頼について」のフォントを変更します。
「ご依頼について」の右にあるえんぴつボタンをタップします。
そしたら編集ページになるので
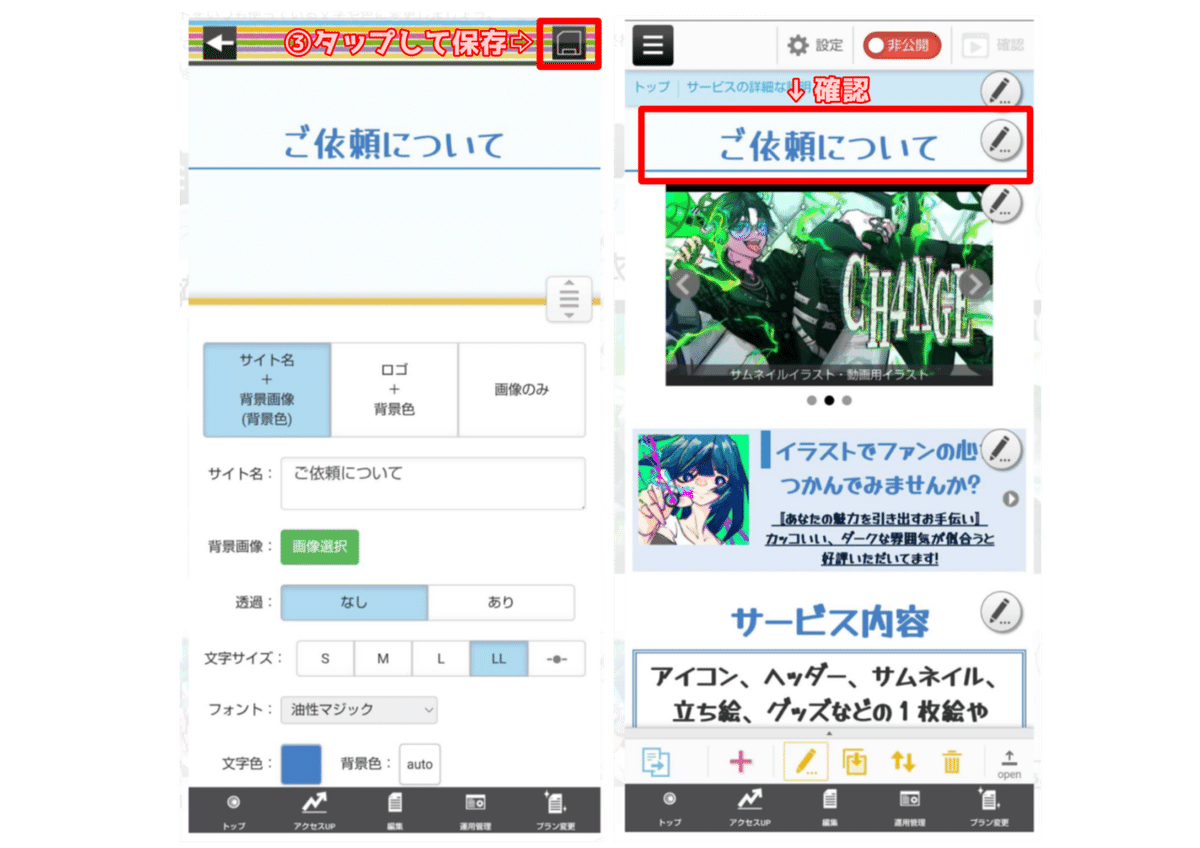
フォントをいつも使っている文字や色に変更しましょう。
その他にも変更したい場合は変えましょう。
変更し終わったら右の黒いボタンをタップして保存します。


🔵サブドメインのURLを作る
ホームページの設定ができたら最後にサブドメインのURLを作って公開します。
上画面の非公開をタップします。
アドレスを入力する画面になるので入力しましょう。
「このアドレスで公開する」をタップします。
非公開が「公開中」になったら公開完了です!

🔵ホームページを作り終えたら
🔵サブドメインのリンクを入手
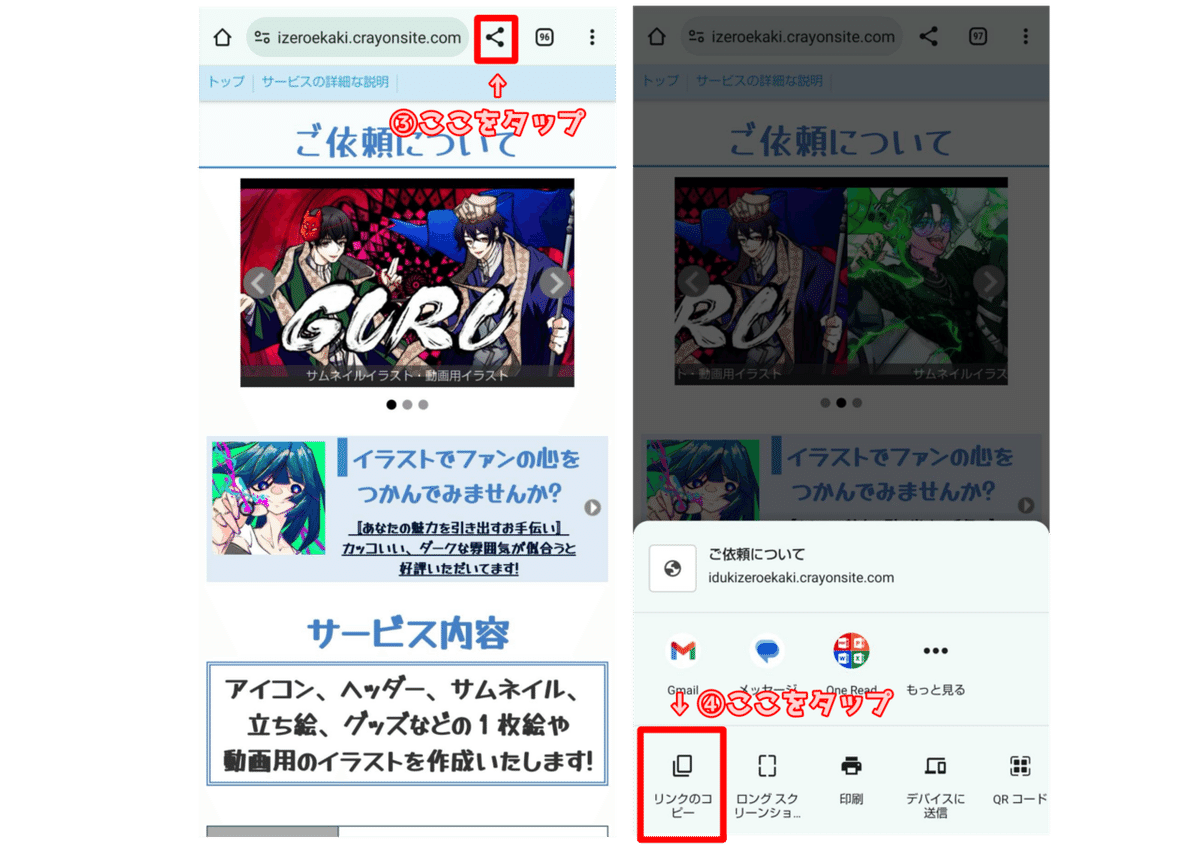
公開できたら先ほど作ったリンクをコピーしてリットリンクで検索できるようにします。
トップ画面を開きましょう。
上画面の「公開ページ」をタップします。
すると公開ページの上にリンクがあるのでそこをタップします。
「リンクのコピー」をして入手しましょう。


これでクレヨンの作成は終わりです!
おつかれさまでした!